以前に「全く経験のないぼくが社内で「ECサイトを作れ!」と言われ苦悩する日々」という記事を書いてから約1週間。コツコツとECサイトを作成している
ブログもホームページもWordPressを利用しているおかげか、想定していたよりも早く完成できそうだ
初めてのECサイト作成だったので、下記のような構成でECサイト作成をした
たったこの2つだけでECサイトは意外にも簡単に立ち上げることが出来る
正直、サイトデザインのこだわりがなければイージーマイショップ ![]() のみでECサイトを立ち上げること自体は可能だが、それには理由がある
のみでECサイトを立ち上げること自体は可能だが、それには理由がある
ホームページもそうだが、上長の気持ち次第でコロコロとサイト変更を指示出されるので、イージーマイショップ ![]() のみのECサイトだと対応しきれないと踏んだからだ(WordPressならどうにでもなる)
のみのECサイトだと対応しきれないと踏んだからだ(WordPressならどうにでもなる)
前置きが長くなったが、本日は、ECサイトを作成している過程でイージーマイショップ ![]() のカート機能で覚えておいた方が方法があったので紹介したい
のカート機能で覚えておいた方が方法があったので紹介したい
イージーマイショップ  のカート機能
のカート機能
イージーマイショップ ![]() は”カート機能”のみを利用できるサービスがある
は”カート機能”のみを利用できるサービスがある
カート機能のみを利用するには
「商品管理」→登録している商品右側の「その他」→「カートボタン貼り付け用コード」
をクリックすると、WordPressに貼り付けして利用ができるコードが出てくる
コード形式は2種類ある
- HTML形式
- JavaScript形式
実際に使ってみたので、それぞれのメリット・デメリットを紹介しよう
HTML形式
WordPressでブログ運営をしているのであればそんなに難しくないだろう。発行されたHTMLをコピーしてカート機能を表示させたいとこにペーストするだけでOKだ
ただこの方法だとひとつだけデメリットがある
イージーマイショップのカート機能を使う利点である“オーダーメイド商品”がただのボタン表示になってしまうのだ
もちろん「オーダーメイドへ」をクリックすればカートページに飛んで買い物ができるのだが、ECサイトとしては少しぶっ格好だろう
JavaScript形式
HTML形式より少し手間がかかる”JavaScript形式”。ただスタイルシートなどなんとなくWordPressを理解しているのであれば、そんなに苦にならずに使うことができるだろう
JavaScript形式を利用するには2つのことをする
- スタイルシートを<head>要素内に記述する
- カート機能を表示させたい場所にコードを記述する
“スタイルシートを<head>要素内に記述する”というのが、最初はとまどうかもしれないが、冷静に対処すれば大丈夫だ
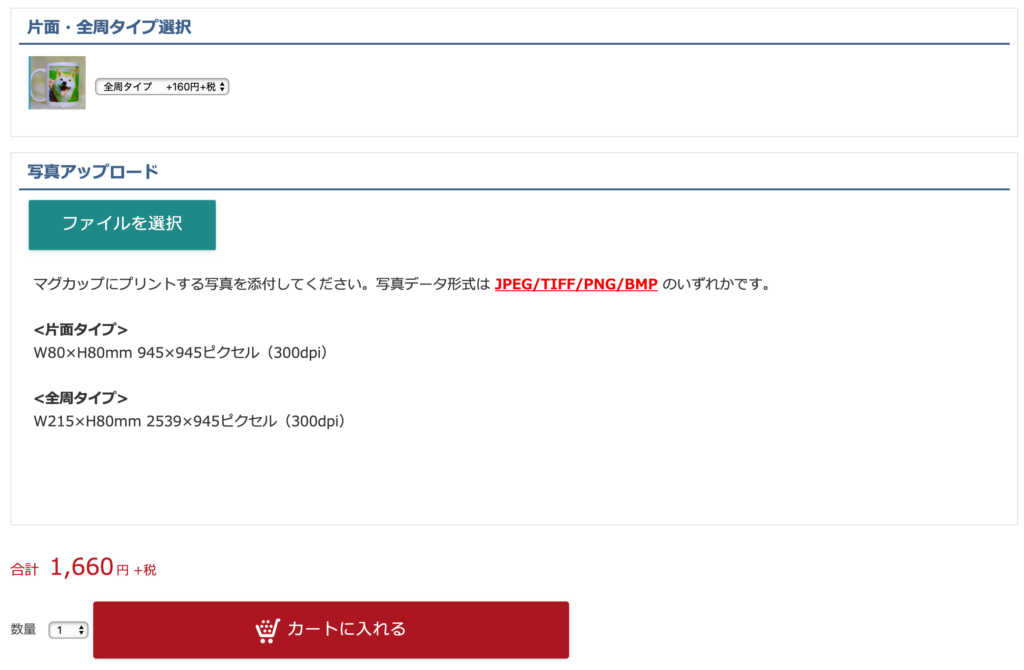
JavaScript形式で貼り付けをすると下記のような表示になる
※下記画像のような表示になる
どうだろうか?
先程の「オーダーメイドへ」のボタンより間違いなく見栄えがいいし、このまま購入することも出来るのでいい事づくしだろう
イージーマイショップの記事があまりない
ぼく自身、イージーマイショップは初めて使うので調べながら慎重に作業をしているのだが、イージーマイショップのことを調べてようとするときにイージーマイショップの情報があまり無いのだ
なんていうのかな〜
WordPress + イージーマイショップ で”カート機能だけ”を使った記事があまり見ない。もしかしたらこの方法はあまりメジャーでは無いのかもしれないですね…(誰か詳しい人がいたら教えて欲しい)
まーけど、とりあえずサイトでお買い物は出来るようにしたので、もう少し微調整を加えて提出したいと思う
ぼくと同じようにWordPress + イージーマイショップ でECサイトを作っている方の少しでも参考になれば幸いだ













・オープンソース:WordPress
→テーマ:DIVER
・ASP:イージーマイショップ