
先月、当ブログで愛用しているWordPressテーマ「STORK」を最新の「STORK19」へと切り替え早1ヶ月ほど
「STORK」と「STORK19」では”単にパワーアップしただけ”と感じるかもしれないが、そもそも別テーマとして考えた方がいい
結局「STORK19」に切り替える事で、サイトのデザインをやり直した
その過程で以前の「STORK」ではスライダー上部に”タイトル”を表示していた
今回は「STORK19」でスライダー上部にタイトルを表示をするCSSをお伝えする
▷WordPressテーマ「STORK」から「STORK19」への切り替えが完了しました
コピペOK!CSSのみで簡単に行う事ができる

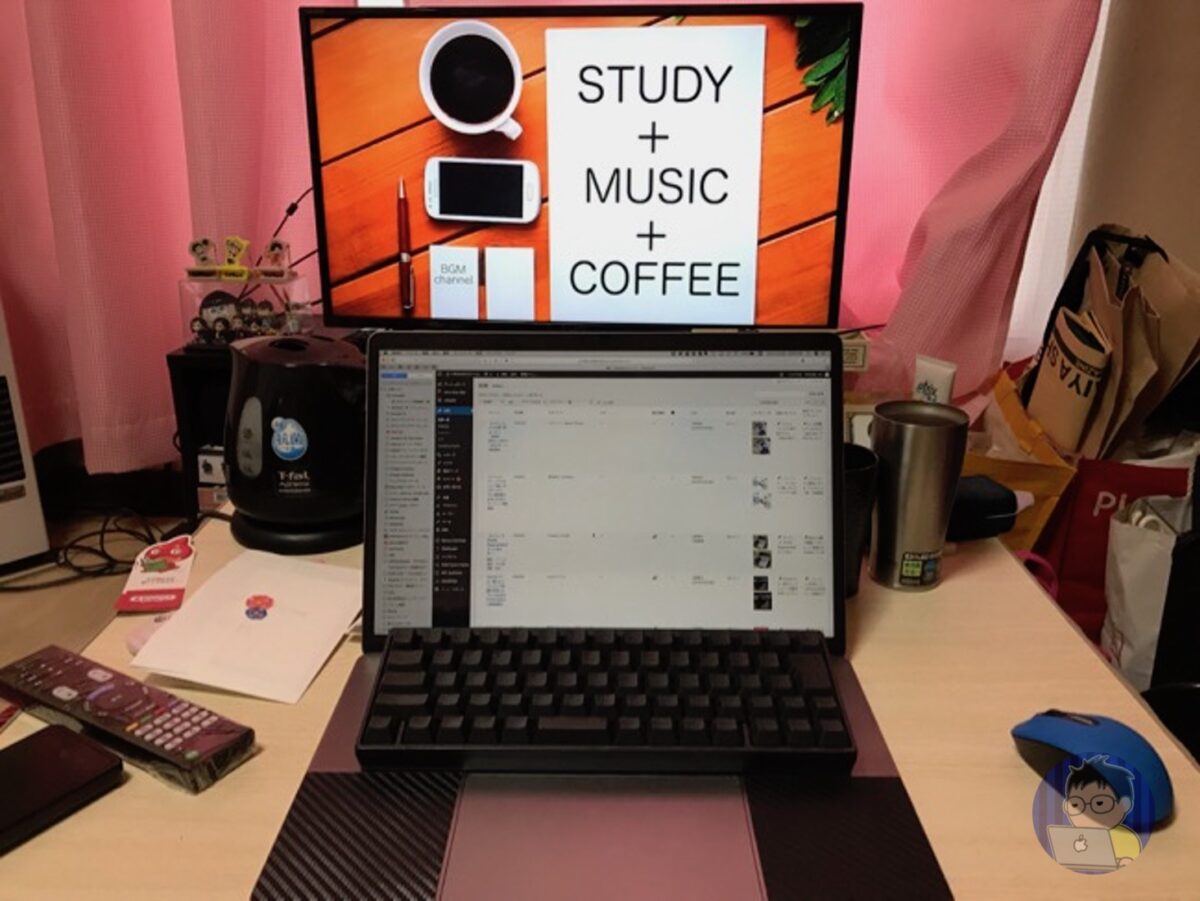
スライダー上部ってどこ?って方の為に画像を用意した
上記画像の赤枠の部分だ。僕はここのスライダーに愛用品を並べている
黒帯に白文字だが、これを自分で変更することにより個性が出せるのではないだろうか?
CSSの設定
ブログをやっていると聞いたことがあるだろう。”CSS”という単語。僕も当初は苦手意識が高かったがコピペだけで簡単に加えられるので試して欲しい
WordPress管理画面から「外観」→「カスタマイズ」→「追加CSS」に下記のCSSをコピペすればOKだ
- 「content: “ブログ環境を支えるガジェット一覧“;」→赤字を好きなタイトルにするといいだろう
- 「color: #fff;」→赤字のカラーコードを変更することによって”文字”のカラーを変更することができる
- 「background: #000;」→赤字のカラーコードを変更することによって”黒帯”を好きなカラーに変更することが出来る
ちなみにカラーコードはこちらのサイトを見ると手早いだろう。コピペするだけでOKだ
自分だけのサイトを手早く作ろう!
以前に「STORK19!SNSシェアボタンのカスタマイズCSS!!」という記事もアップしているので良かったら見て欲しい
こちらもCSSをコピペするだけで「STORK19」で利用しているSNS表示をオシャレにすることが出来る
WordPressでブログをやっていると、どうしても思いどりのデザインが難しいとこではある
今回の記事のように”ただCSSをコピペするだけ”の記事には僕も過去に何度も助けられたので僕の記事が少しでも誰かの役に立つことを願っている
▷STORK19!SNSシェアボタンのカスタマイズCSS!!




-485x300.jpg)




/*————————————–
スライダー上の黒帯
————————————–*/
#top_carousel::before {
content: “ブログ環境を支えるガジェット一覧“;
width: 100%;
padding: 1em 0;
color: #fff;
background: #000;
font-size: 1.1em;
font-weight: bold;
text-align: center;
margin-bottom: 10px;
}