
先日、WordPressのテーマを「STORK」から「STORK19」と切り替え約半月ほど経過しました
「STORK19」に切り替えてからというもの。「STORK」のように使えるので執筆に関しては全く問題ないのですが、少しサイトデザインをもう少し変えたいな〜と思う今日この頃です
「STORK19」を販売しているオープンケージのサポートの方が非常に親切丁寧で困ったことがあればほとんどのことを解決してくれます
本日は、「STORK19」で標準装備されている「SMSシェアボタン」のカスタマイズできるCSSをお伝えします
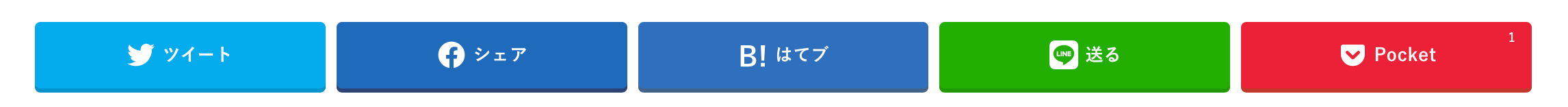
従来の「SMSシェアボタン」

「STORK19」で「外観」→「カスマイズ」→「SNSボタン設定」で設定すると上記画像のSNSシェアボタンが表示されます
ここで出来る設定というのは以下のとおり
- Twitterボタンを表示しない
- facebookボタンを表示しない
- はてなブックマークボタンを表示しない
- LINEボタンを表示しない
- Pocketボタンボタンを表示しない
基本的に「表示」をするのかしないのかしか設定ができないんです
このままSNSシェアボタンを使ってもいいのですが、ひと手間加えて他ブログと差別化を図りたい!
そういう方はSNSシェアボタンをカスタマイズしてみてはいかがでしょうか?
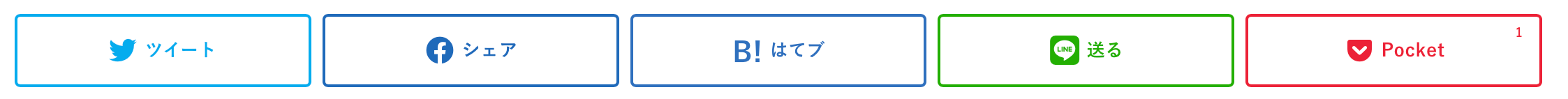
SNSシェアボタンのカスタマイズ

CSSを入れるだけで上記画像のようにSNSシェアボタンをカスタマイズすることができます
以下のCSSを入れることによってカスタマイズできます
CSSの入れ方は「外観」→「カスタマイズ」→「追加CSS」にコピペするだけだ
「color:#○○○」に好きなカラーを入れてもいいだろう
「CSSだけ入れればいい」ってのは助かる
4〜5年ぐらい趣味でブログを運営していれば自ずとHTMLやCSSが何となくわかってくるが、”いちから全部コード書く”というレベルでは無いので、ブログをカスタマイズしたいときにCSSのコピペだけでデザインが思い通りになるのは非常に助かった記憶がある
僕のようなブロガーには嬉しいだろう
今回紹介したCSSが皆さんのお役に立てば幸いです









/*————————————–
SNSのカラーリング
————————————–*/
.sns_btn a:link{
box-shadow: none;
}
.sns_btn .twitter a:link {
background: none;
color: #00acee;
border: 2px solid #00acee;
}
.sns_btn .facebook a:link {
background: none;
color: #1f6aba;
border: 2px solid #1f6aba;
}
.sns_btn .hatebu a:link {
background: none;
color: #2f70be;
border: 2px solid #2f70be;
}
.sns_btn .line a:link {
background: none;
color: #25af00;
border: 2px solid #25af00;
}
.sns_btn .pocket a:link {
background: none;
color: #ec2136;
border: 2px solid #ec2136;
}