どうも!HIRAMA(@hiramarilyouiti)です!!
WordPressでブログを執筆するようになって早4年ほど、当時はFC2の無料ブログを更新していただけに当初WordPressに切り替えたときは右も左もわからなくて記事更新を更新するのでさえかなり苦労した覚えがある
WordPressでブログを更新するようになり、かなり慣れてきたことはたしかだ
今回はサラリーマンブロガーの僕が記事を公開するまでの流れを解説していきたい!
Contents
記事のネタやタイトルを考える

まずは記事のネタやタイトルを考えるとこから始まる
僕はGoogleアラートやSmartNewsのアプリ等を使って情報得て、ニュース記事を自分なりの意見を混ぜ込んで記事にしてみたり、実際に自分が使用しているガジェットで気になってことや便利だな〜と思ったことをネタにすることが多い
最新記事のアップは書いた日の2日後にしている。毎日記事更新を心がけているので病気や怪我、緊急な仕事が入っても1日書かなくても対応できるように予約投稿している
タイトルはそのときそのときの思いつきでバッバッと決めている。記事を書くときはタイトルから決めてから本文に行くことが多い
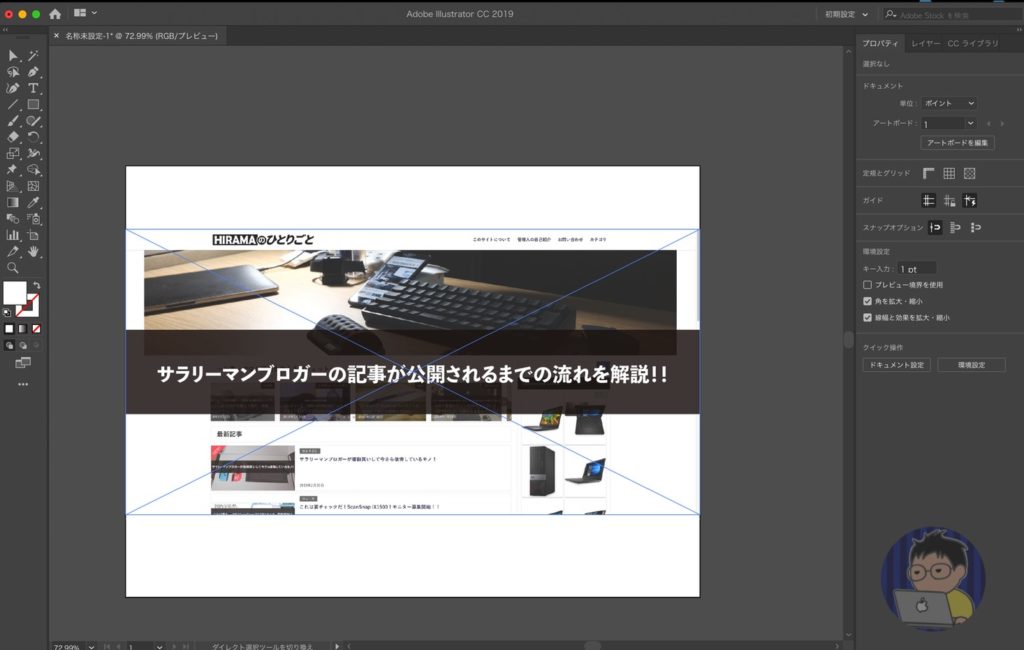
アイキャッチ画像を作る

先ほども述べたようにタイトルから入っていくので必然と最初に作成するのはアイキャッチ画像だ
アイキャッチ画像はIllustratorを使って作成している。ブログ用のテンプレートを用意しているのでアイキャッチ用画像とタイトルを入れ込むことによってアイキャッチ画像を作れるようにしている
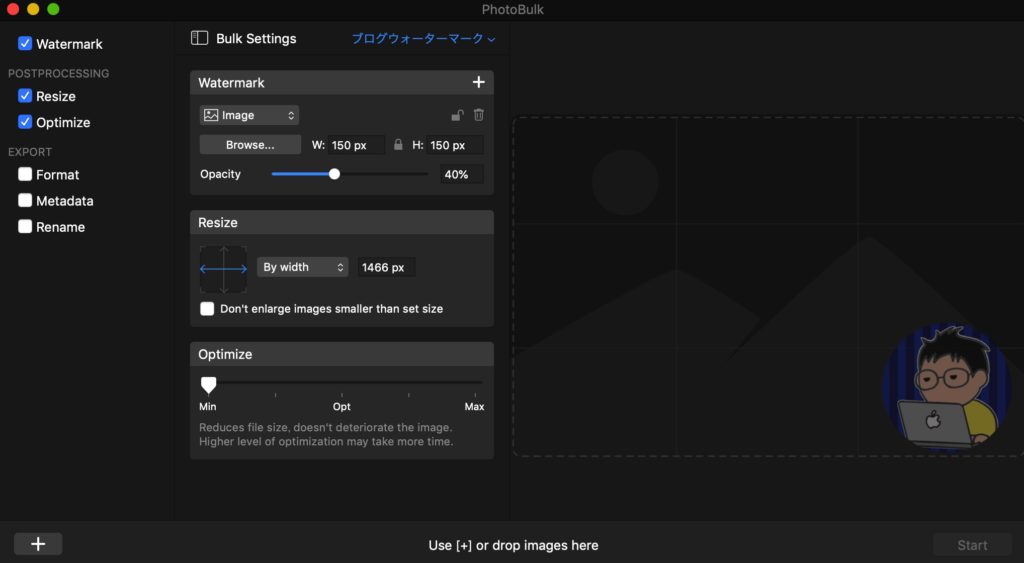
ブログに使う画像にウォーターマークを入れる

自分で撮影した写真や画像にウォーターマークをいれいている
これは記事執筆前に前もって準備をしておく、僕がウォーターマークをいれるのに使っているMacアプリは「PhotoBulk」だ
最初に設定だけしてしまえばウォーターマークを入れたい写真をドロップ&ドラッグするだけでウォーターマークをいれることが出来るので重宝している
有料アプリで1,200円ほど。そんなに高額アプリでは無いのでオススメだ
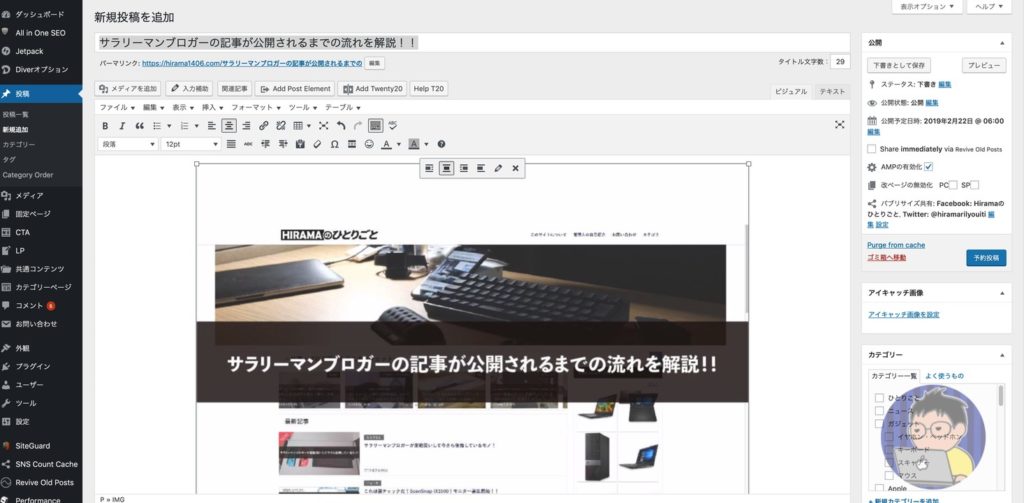
記事の執筆

アイキャッチ画像やウォーターマークを入れた画像が用意出来たら、ついに記事執筆にとりかかる
1度記事執筆をスタートすると終えるまでカタカタをタイピングしていく。記事の内容は特に下書きが無い状態でスタート。書きながら頭の中で考えながら構成を練っていくカタチだ
見出し(h2,h3)等を使い、記事を仕上げていく
最近の僕の記事はだいたい1記事の文字数が1,000〜2,000文字ぐらいだ。ブロガーによってはここが4,000〜5,000文字、それ以上の方がいるのだからビックリする
この記事を執筆している時間が1番僕が好きな時間帯だ。自分の考えていることが指を伝わり、キーボードにタイピングされていく。この時のタイピング音もなんとも言えないのだ
パーマリンクの設定

WordPressで記事を書いているとタイトル下あたりにパーマリンクというのがある
ここが記事タイトルが日本語のまま入ってしまっているのでアルファベットに修正しておく必要がある。日本語のままだと記事をシェア等するときにグチャグチャになってしまう恐れがあるためだ
まーGoogleで検索時にもここは記事のURLとして出てくるのでちゃんとカッコよくアルファベットに修正しとけばいいだろう
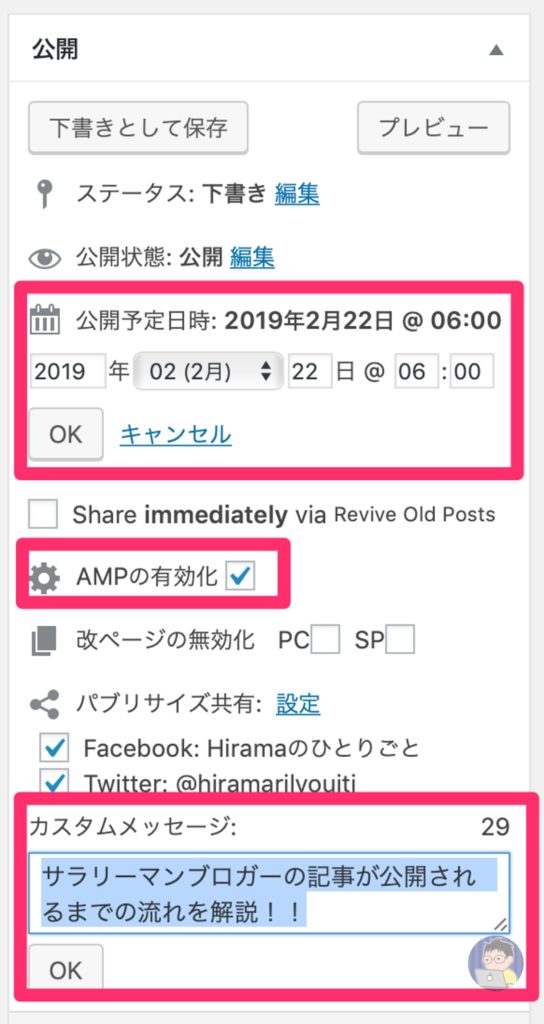
公開時の細かい設定

WordPress右上あたりに記事を公開するタイミングを自分で設定したりSNSでシェアする時のハッシュタグ内を設定することできる箇所がある
ここでのサラリーマンブロガーの僕の設定をお伝えしよう
①公開予定日時
公開予定日時をここで好きな時間に設定できる。基本的には記事執筆2日後に投稿するように設定している
なのでこの記事は2月20日に執筆したってことだ!予約投稿マジで便利です!!
②AMP化の有効化
これはテーマ機能のひとつだ。僕が使っているWordPressテーマ「Diver」の機能のひとつ
「AMP化の有効化」にチェックを入れると、その記事がAMP化してくれるというものだ。なので他テーマでは基本的にこの項目はない
③カスタムメッセージ
写真ではブログタイトルがあるが、ここではTwitterやFacebookといったハッシュタグを追加することができる
ブログタイトル下あたりに「#○○○」と入れればTwitterやFacebookでそのまま投稿されるのだ
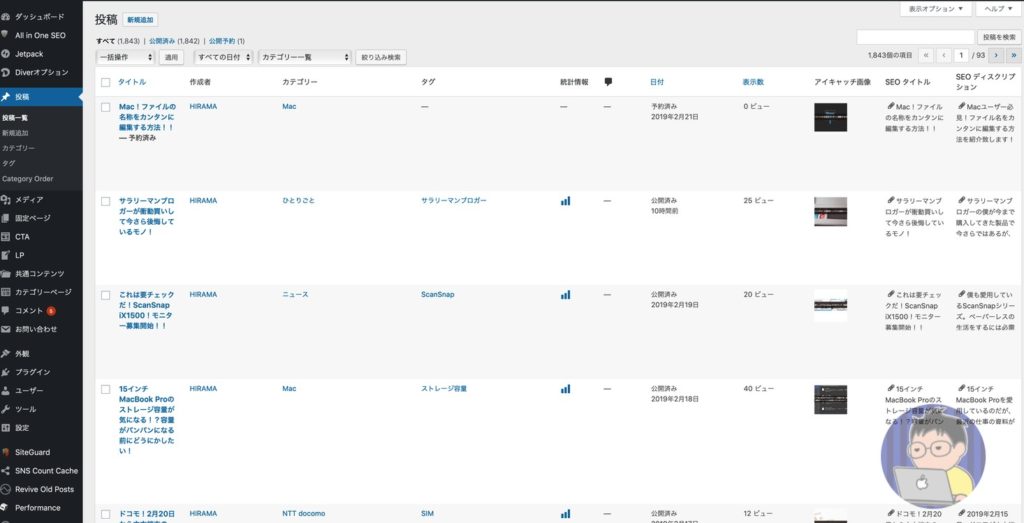
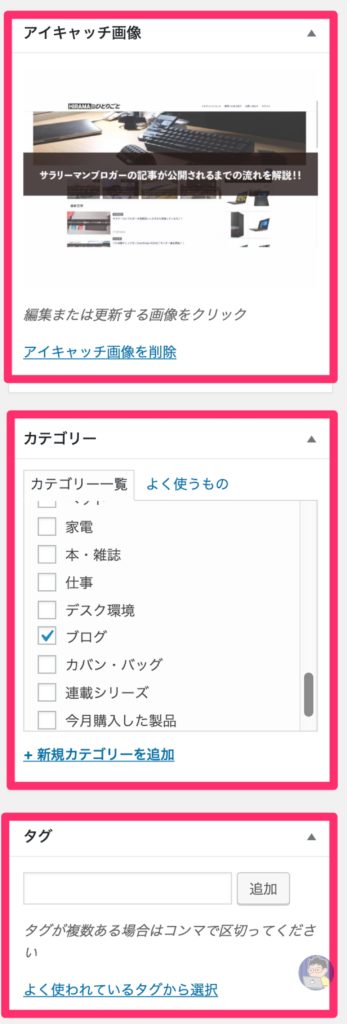
アイキャッチ画像・カテゴリー・タグ設定

カスタムメッセージを設定し、その下に行くと写真のような設定項目がある
ここは見た目通りの設定内容になっているで難しいことは無いがひとつづつ見てみよう!
①アイキャッチ画像
ブログのアイキャッチ画像をここで設定する
僕は記事のトップページにアイキャッチ画像と同じ画像を置くようにしている。ブログや好みによってここは変えてみてもいいところだ
②カテゴリー
執筆した記事がどのカテゴリーに属すのかをここで決める。もし該当のカテゴリーがなければ新しく作成してもいい!
カテゴリーをしっかり分けることによって読者が求めているジャンルの記事を見つけやすいハズだ!
③タグ
タグはカテゴリーをさらに細かくしたカテゴリーのようなモノ。ここに好きなタグを入れることが出来るが、自分でルールを決めないとタグがえらいことになるのでタグの種類を増やすのだけは注意してほしい
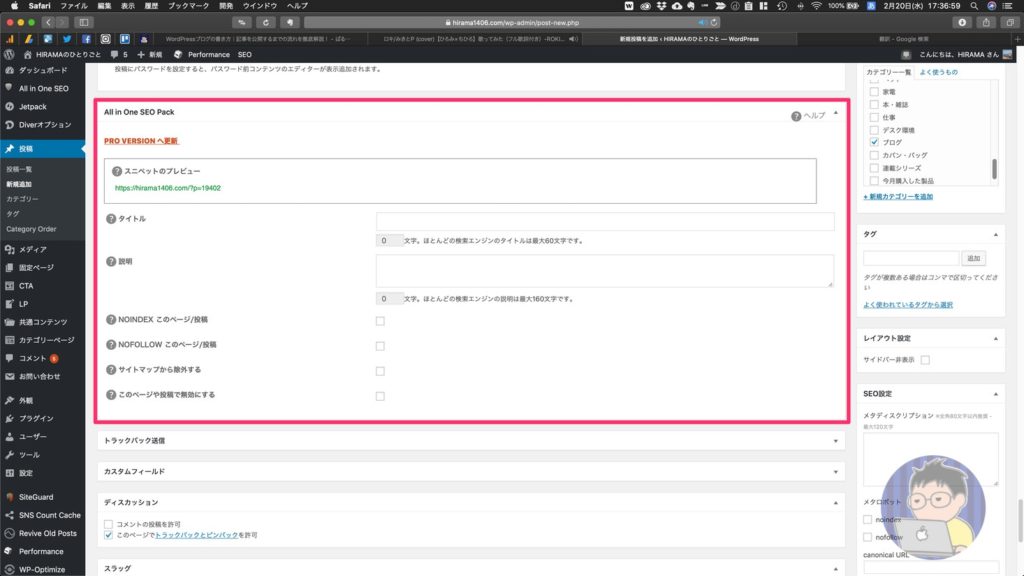
抜擢記事の作成

抜擢記事という言い方が正しいのかよくわからないが、上記写真の項目を埋め込んでいく
僕が使用しているWordPressテーマ「Diver」はSEO対策がされている(よくわかっていないが)のでAll in One SEO PackのようなSEO対策プラグインを入れる必要は無いのだが、昔から使っているプラグインだけにここはしっかり記載しておかないと「記事を書いた!」って気持ちに慣れないので残している
WordPressテーマ「Diver」を使っていないのであれば「All in One SEO Pack」は入れといた方がいいプラグインだ
ここでGoogle検索されたときのタイトルと記事説明を記載している
記事説明は本当にさわりの部分を説明する感じだ!「詳しくは記事を見に来てよ〜」的な感じで書いてあげるとナイスだ!
下書きはあまりしない
これがサラリーマンブロガーの僕が記事を公開するまでのだいたいな流れだ
記事を執筆するときに下書きがいいと聞いたことがあるが、やろうやろう思って中々下書きが出来ていないの現状だ。本当は下書きでしっかり構成を練ってからガツガツと記事を書いていきたいところ
まだ僕が理想とする記事公開までの流れは構築は出来てはいないが、これからもっと頑張っていこうと思う
これからWordPressでブログを始める方の少しでも参考になれば幸いです!