どうも!HIRAMA(@hiramarilyouiti)です!!
今さらというかブログのトップページを前々からどうにかしたいな〜と考えてまして、もっと読者に見やすいブログにしたいとは思っているのですが特に技術もなくダラダラと現状のスタイルを続けてました
仕事の合間や時間があるときにちょこちょこと「STORK トップページ カスマイズ」といった感じネットで調べてたんですが、なかなかいい情報に恵まれていなく、そして知識が追いついていないことからどうしていいのかわからない日々が続きました
それが最近、やっとのことトップページをカスマイズ?する方法が何となくわかったので自分の成長の記録としての意味合いも込めて記事にしときたい
Contents
現状のトップページ

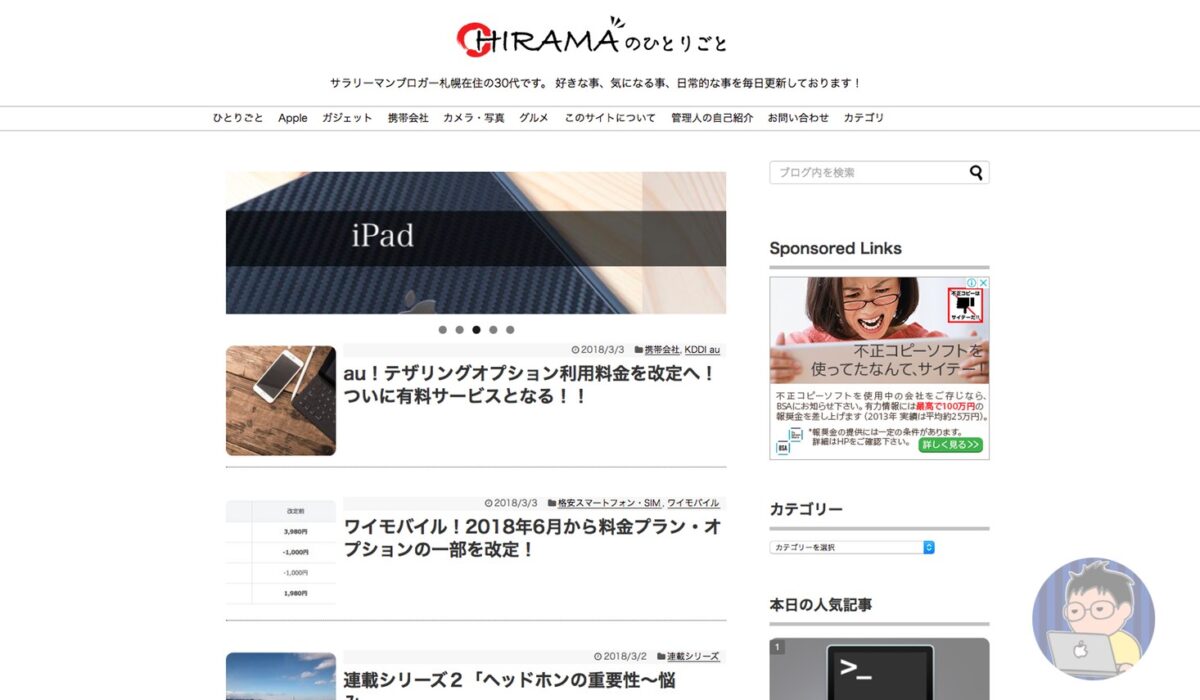
現状のトップページがこんな感じです
WordPressテーマ「STORK」を使っている方にはお馴染みの配置なのでは無いのでしょうか?
「STORK」で用意されている設定をいじれば多少、トップページの変更は出来るのですが、どうせなら自分なりの配置でトップページを作り込みたい!と思ってすごく参考になる記事に出会いました
それが以下の記事です▼
当初はCSSやHTMLがよくわからなかった

ブログ運営していると耳にしたことがあるだろうCSSやHTML。当初は何がなんやらよくわからなく非常に苦労した覚えがある
ただブログに何年も触れてきたことで、何となくだがCSSやHTMLを理解出来るようになってきた
ブログを始めた頃はトップページを変更したくて、いろいろと記事を調べてみたがCSS、HTMLの記述がある時点でギブアップしていた
さすがに4〜5年ぐらいやってればある程度、理解できるようになってきたのでトップページのカスタマイズを試みようとしている
トップページカスタマイズ案

トップページのカスタマイズってすごく難しいと思っていたのだが、CSSやHTMLを何となくわかっているとトップページを作り込むことが出来ることがわかった
固定ページにトップページを作成
オリジナルのトップページを作成する場合、現状あるトップページを編集するわけではなく、固定ページにてトップページを作成するというものだ
最初は何を言っているのかよくわからなかったが、次の段階で理解できた
「ホームページの表示」の切り替え

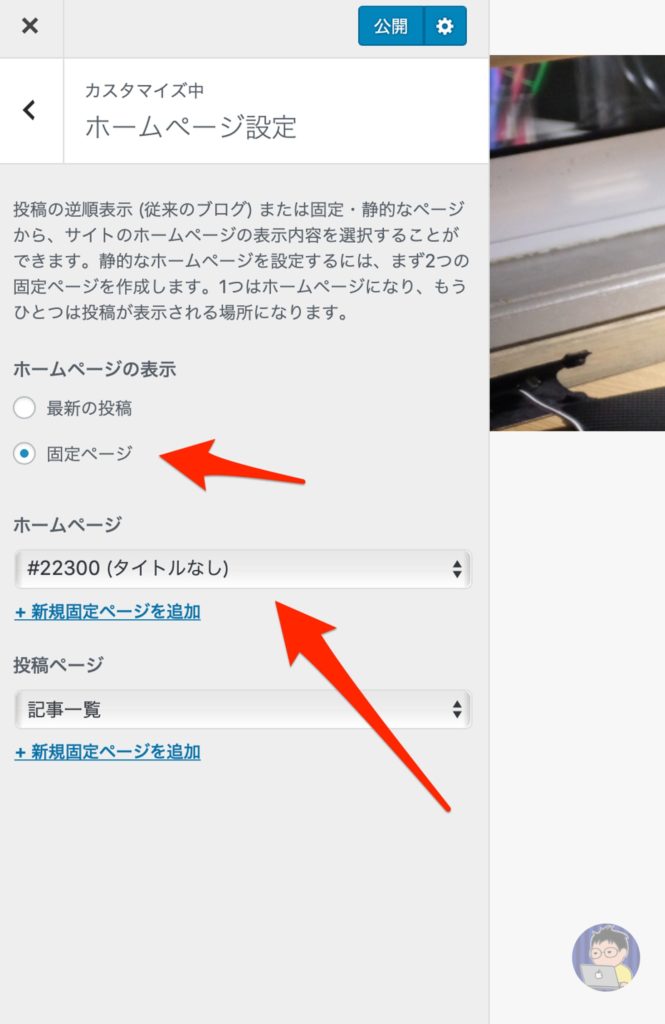
「WordPressログイン」→「外観」→「カスタマイズ」→「ホームページ設定」にいくと、「ホームページの表示」という項目がある
これを「固定ページ」に切り替え、「ホームページ」プルダウンのとこでトップページに持っていきたい固定ページに設定すればOKだ
これで自分のカスタマイズしたオリジナルなトップページにすることができる

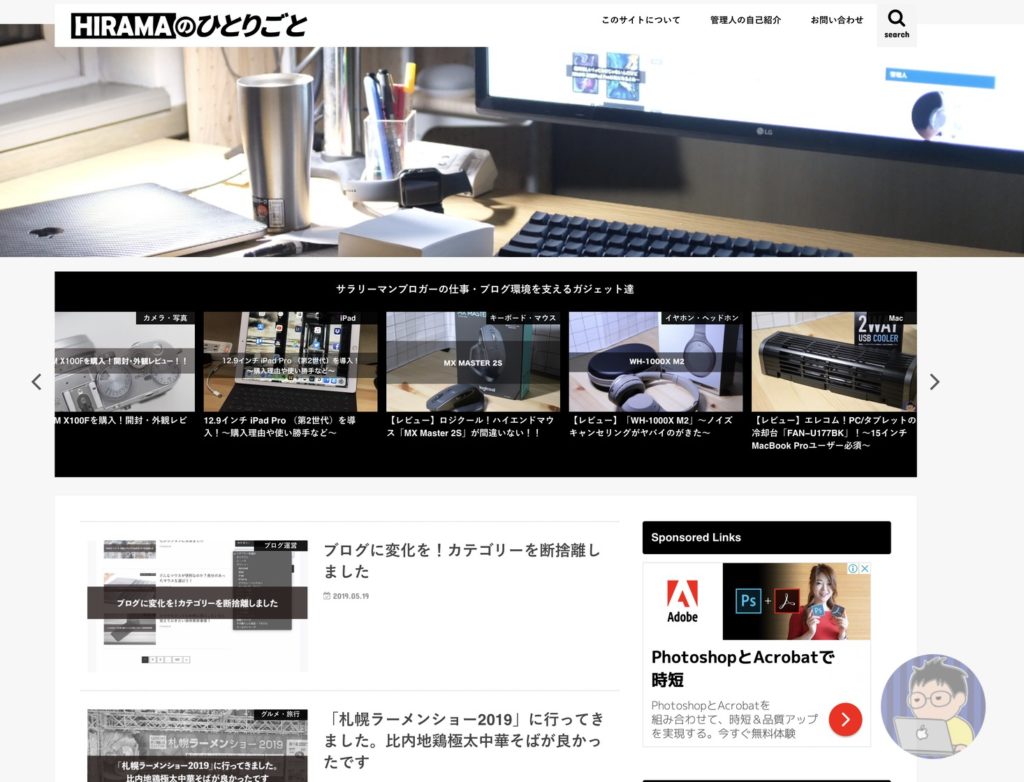
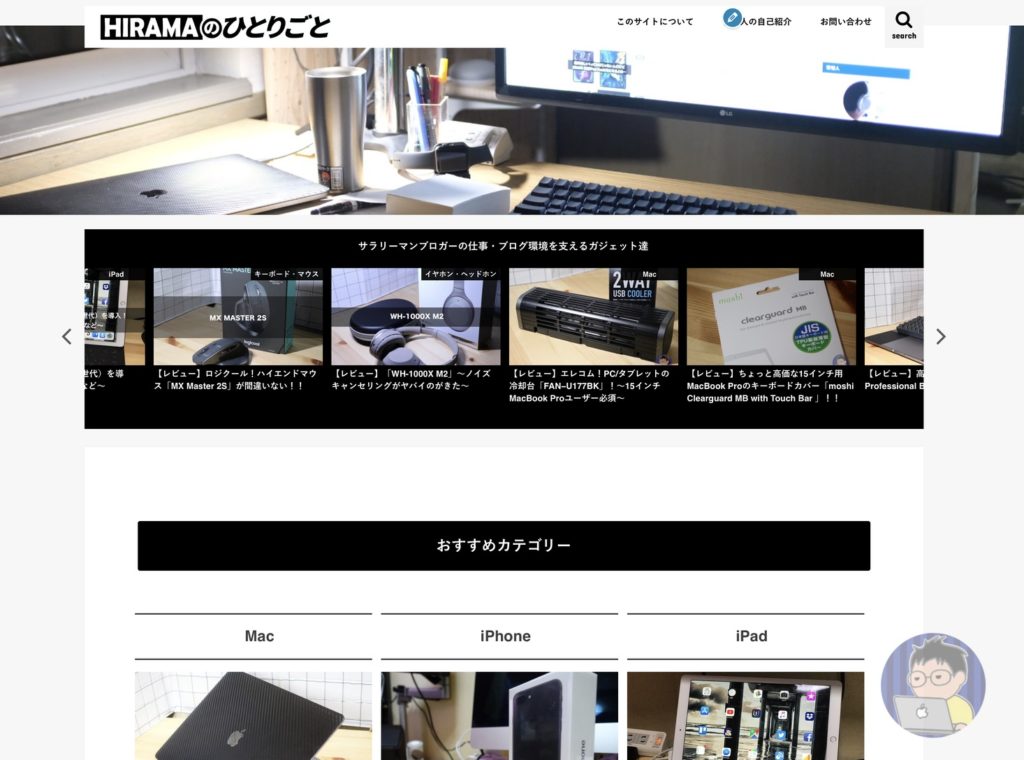
まだ途中の段階だが、僕のブログはカテゴリーがわかりづらいと言われたこともあったのでカテゴリー押しのトップページにしようと考えている
まだ制作段階なのでいつから新しいトップページに切り替えるかは決めていないが、隙間の時間を使って自分が納得できるトップページを製作中だ
切り替えタイミングでまたブログにて報告するが楽しみにしていてほしい
わかると楽しいブログ
有料で購入したWordPressテーマ「STORK」。特に難しい設定もなく利用が出来るのだが、STORKが用意した範囲でしかトップページをカスタマイズ出来ないと思っていた
しかし、固定ページをトップページにできるということがわかった瞬間。またブログにひとつの楽しみが生まれた
何でもないことかもしれないが、今まで出来なかったことが出来るようになるのは大人になっても楽しいものだ