どうも!HIRAMA(@hiramarilyouiti)です!!
僕はブログを初めてからかなり経過しているのだが、最近になってようやくブログをカスタマイズすることを覚えてきた
特にすごいカスタマイズをするわけではないが、自分が思うようなカスタマイズが出来るとブログの楽しさも倍増する
カスタマイズをしていく中で、スライダーを簡単に表示できるプラグインがあったので簡単に紹介しようと思う
Contents
簡単にスライダーを設置!Meta Slider!!

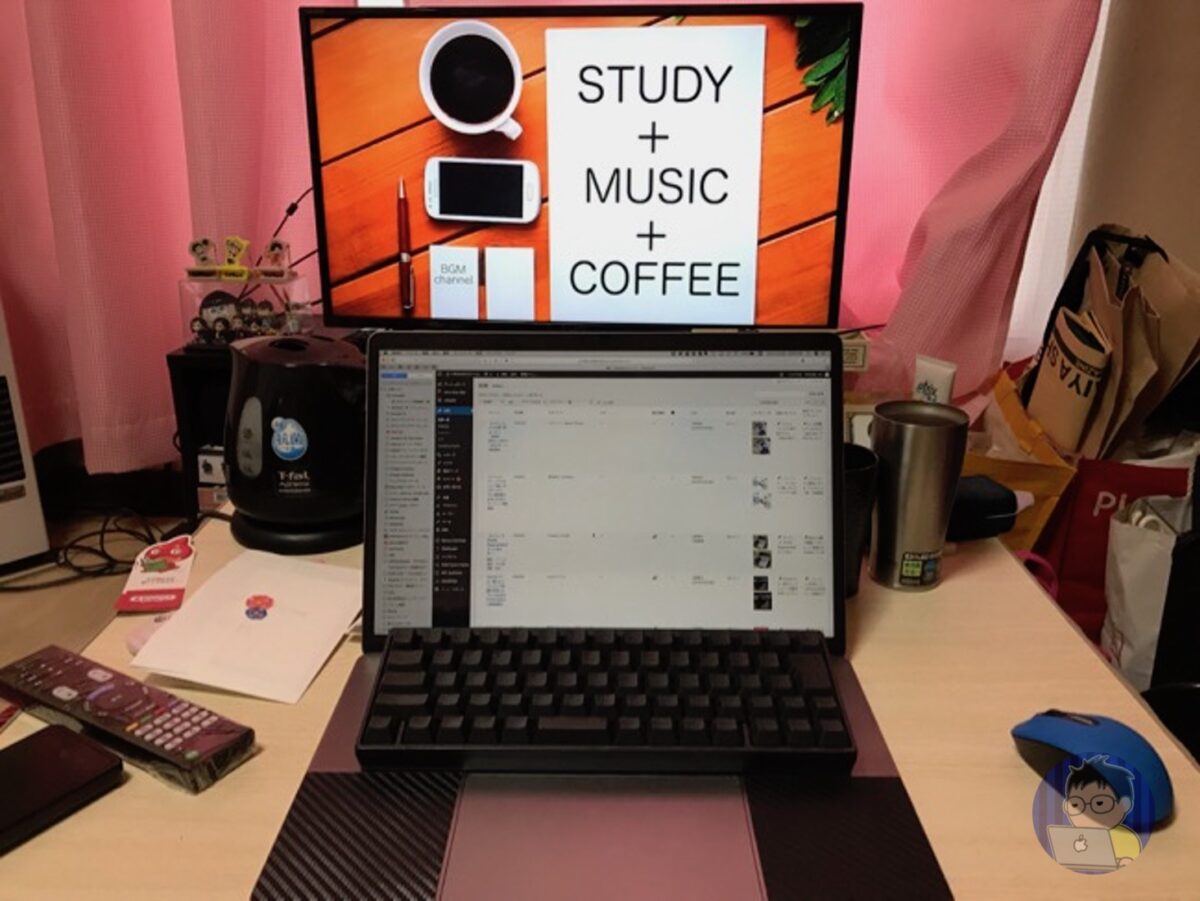
Meta Sliderは簡単に上記のようなスライダーを設置することができるプラグインだ
ブログのトップページにあると少しオシャレな感じしてならないですよね!
僕の場合はただカッコよくてオシャレだと思ったので設置致しました
えー自己満ですよ(笑)
当ブログのトップページにあるのでどんな感じになるのかは見てみてください
「Meta Slider」を使うためには?

Meta Sliderは当然ながらプラグインなのでインストールするところから始める
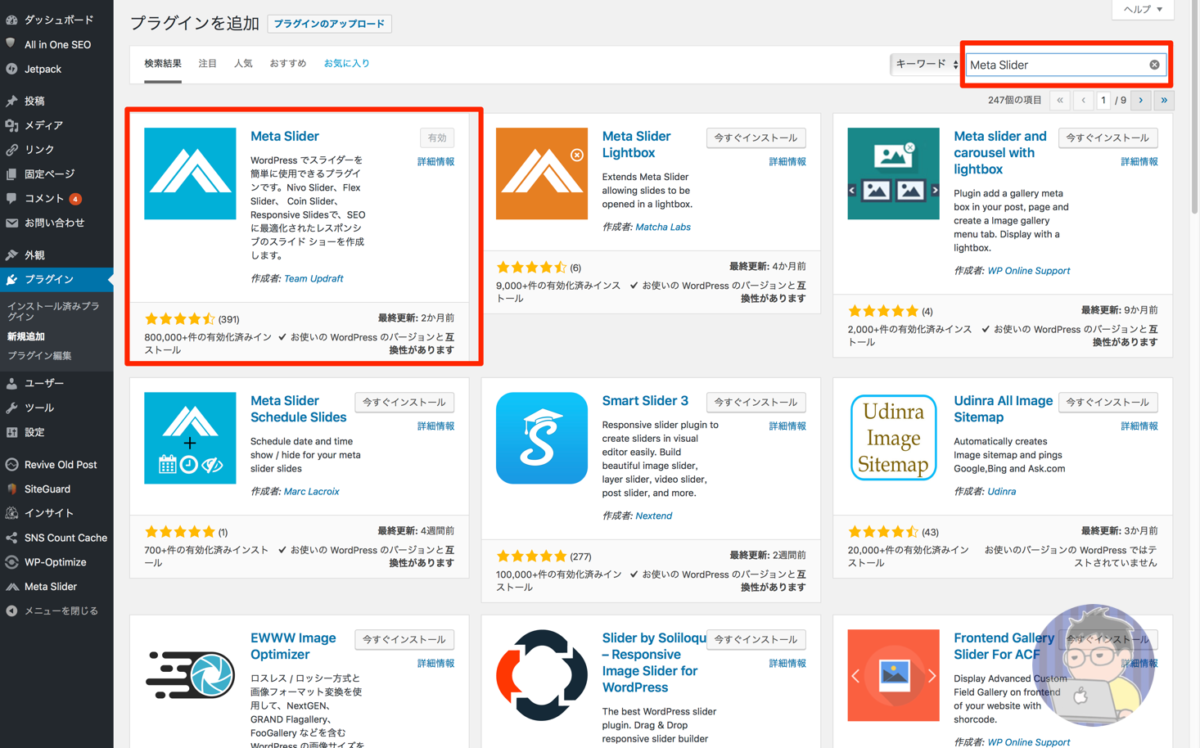
WordPressの「管理画面」→「プラグイン」→「新規追加」を選択していくと上記写真のような画面になる
右上の検索バーに「Meta Slider」を入力し検索をすると「Meta Slider」が出てくるのでインストール、有効化にしよう
Meta Sliderを設定してみる

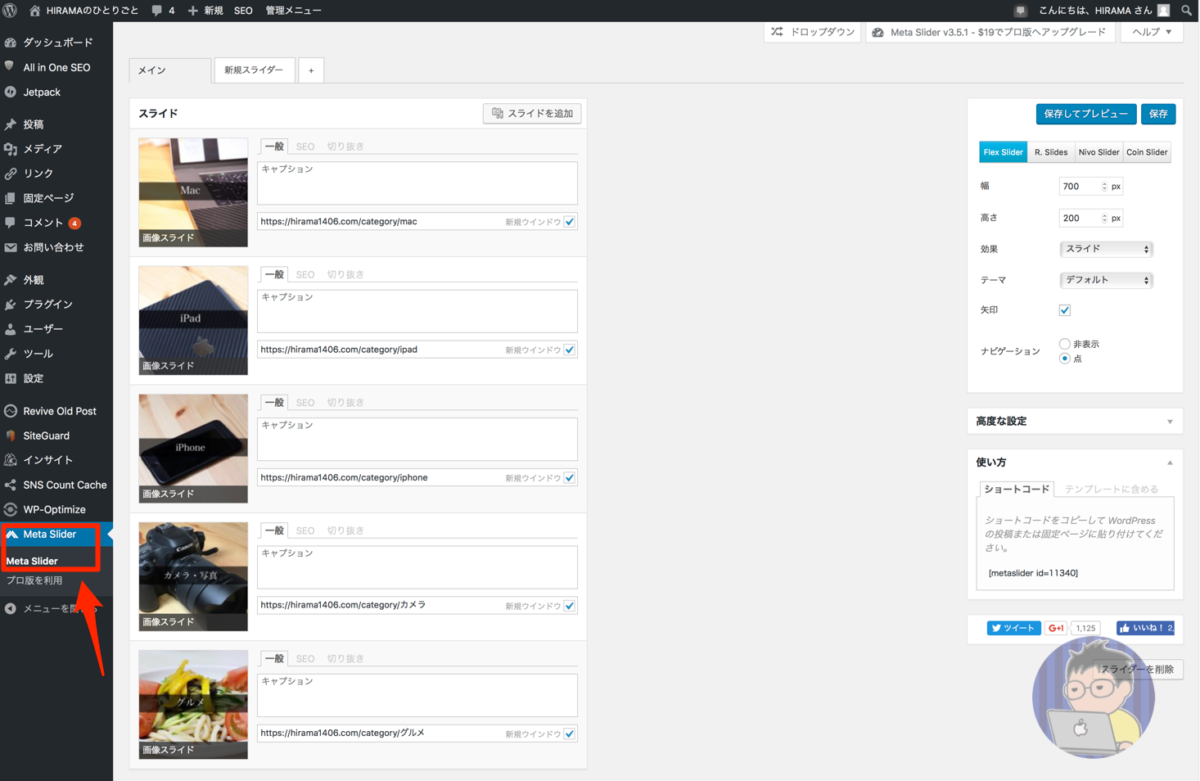
「Meta Slider」をインストールすると写真の矢印のあたりに「Meta Slider」がでてくるので選択しよう

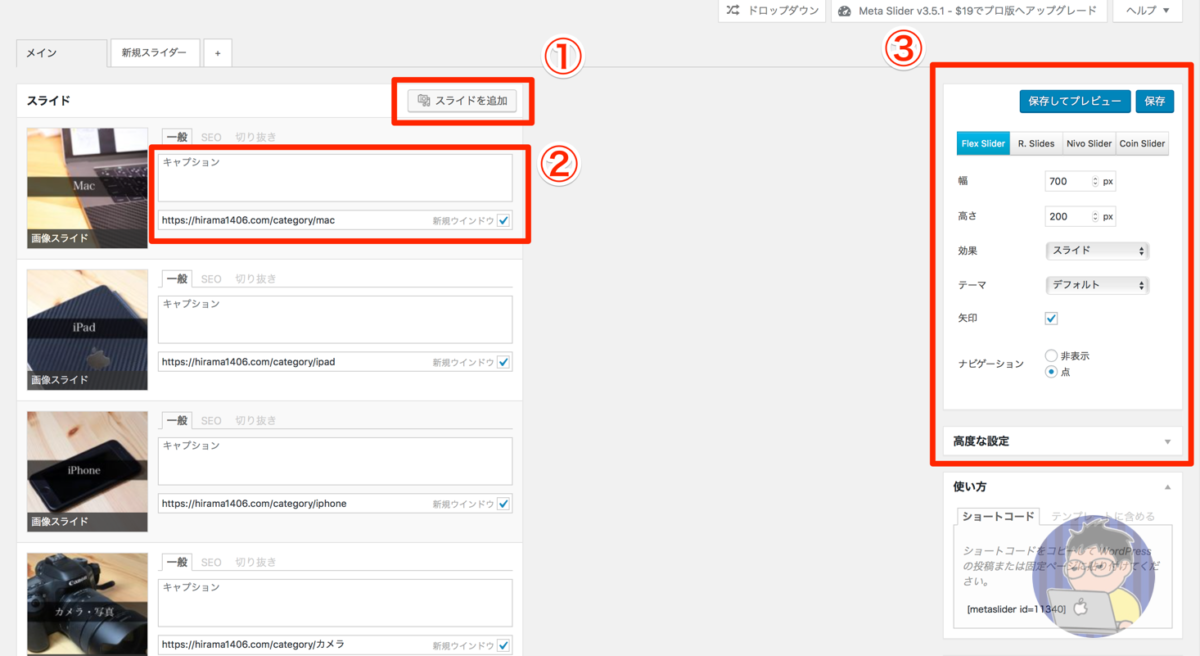
これが「Meta Slider」の設定画面だ
ではどうやってスライダーが出来ていくのかを見ていこう
①スライドを追加
ここでスライダーに表示されたい写真を選んでいく。「スライドを追加」を選択するとWordPressのメディアライラブリに保存されている写真を選択する画面となる
②キャピション(タイトル・説明文)、URLの設定
ここでは上記で選択した写真の説明文やクリック先のURLを設定することができる
簡単にスライダーを作成できるプラグインなのだが、ここだけが個人的には不満
このキャピションなのだが、どうしても写真の下にしか記載することが出来ないのだ
僕は写真自体に編集をいれて写真の真ん中に「Mac」等とタイトルをいれているが、これが出来ない・・・
ただやりようはいくらでもあるのでこだわりが無ければデフォルトで十分!
③サイズやデザインを変更
サイズやデザインを変更することができる
「Meta Slider」は実は有料のPro向けのモードがありそんなにカスタマイズの幅ひろくないが、ここは色々試して無料モードで選べるデザイン・設定をしていこう
完成したら「保存・プレビュー」から確認することができる。完成したら「保存」を押せばOKだ
ブログにスライダーを設置してみる

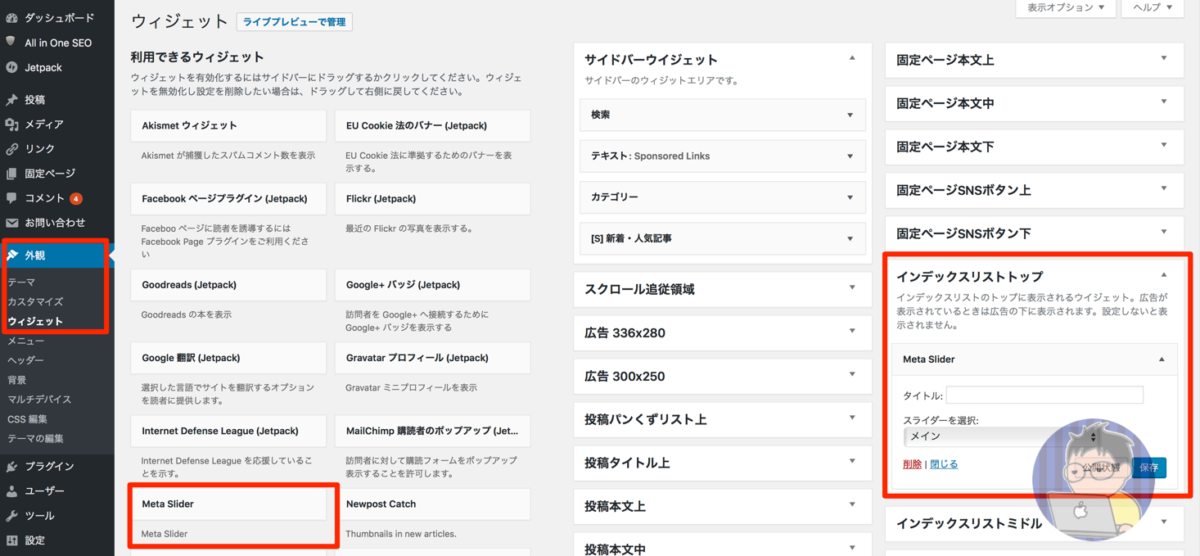
では先程作成したスライダーをさっそくブログに設置をしていく、一番簡単なのはWordPress「管理画面」→「外観」→「ウィジェット」を選択。そうすると上記のような画面なる。
利用できるウィジェットの中で「Meta Slider」があるので僕の場合は「インデックスリストアップに」設置している(この際にタイトルは入力する必要はない)あとは保存するだけでブログに作成したカッコイイスライダーが表示される!
まとめ
「Meta Slider」は簡単にブログにスライダーを設置することができるプラグインです
僕の使い方は上記のような感じなのでもっとうまい活用方法があるかもしれませんが、あまり難しいことは出来ないので少しづつ学ぼうと思っています
自分のブログに少し変化を求めたいのであれば試してみてもいいかもしれませんよ!