ブログやWebサイトを作っていると気になるのが画像の容量。せっかくサイトを見てもらっても画像が重くてすぐに表示しなければ最後まで見てもらえない可能性が高い
そこでやっといた方がいいのが画像圧縮。画像データの容量をできるだけ軽くしたいところだ
しかもできるだけ画質はそのままで維持したい!
「画像圧縮」と言われるとなかなか難しいイメージが強いがそんなことなく、思っていたより簡単に行うことができる
ちょっとしたこともかもしれないが覚えといて損はないのでブログやWebサイトで画像を使う方は参考にしてほしい
ではいってみよう!
imageOptim
僕が愛用しているのは「imageOptim」という無料で利用が可能なMacアプリだ(多分Windowsにはありません)
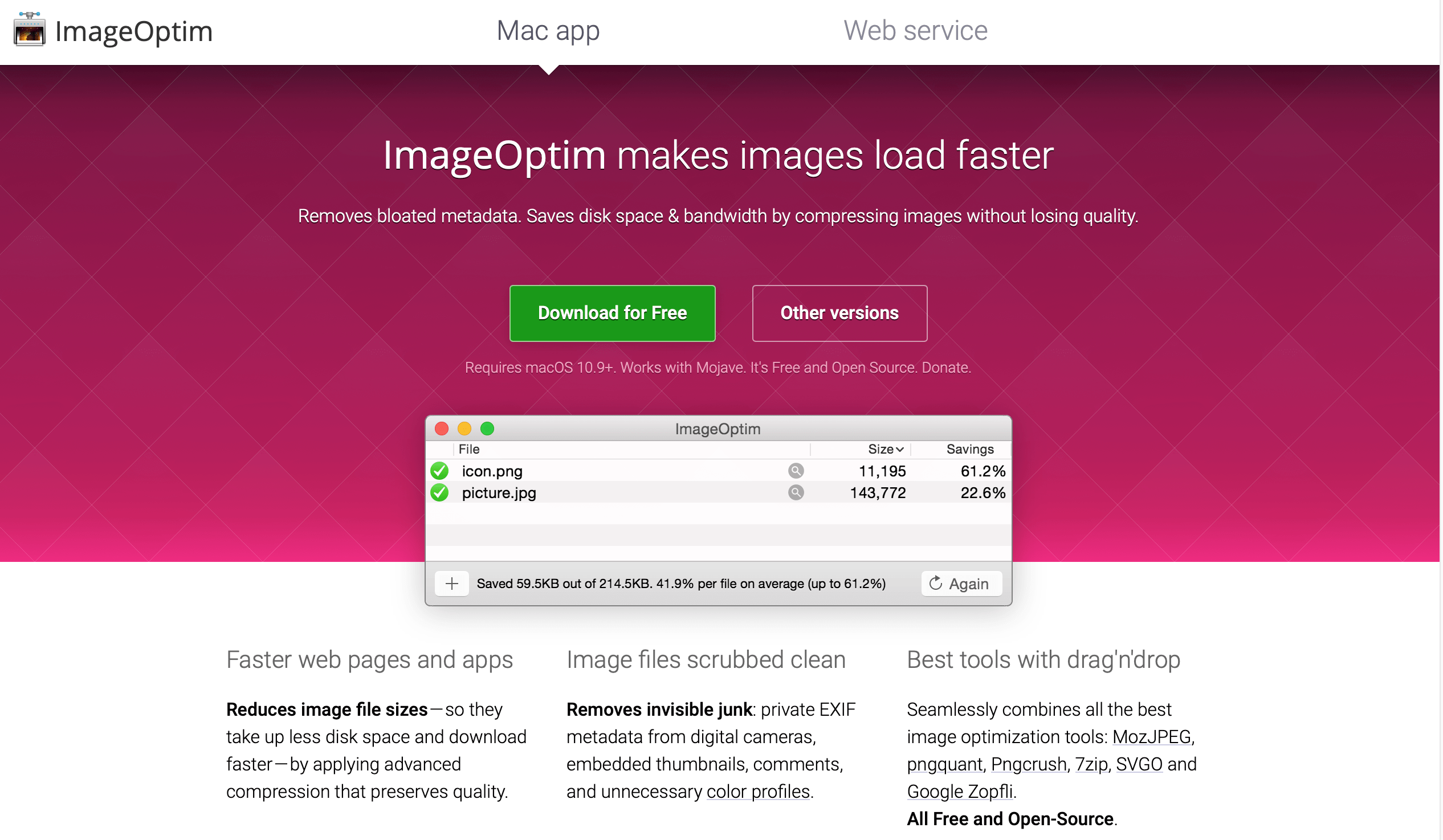
こちらからサイトにいくと上記画面になるので緑色の「Download for Free」をタップすれば「imageOptim」がZipファイルでダウンロードされる
それを回答し「imageOptim」のアイコンをクリックすればアプリが起動する
使い方
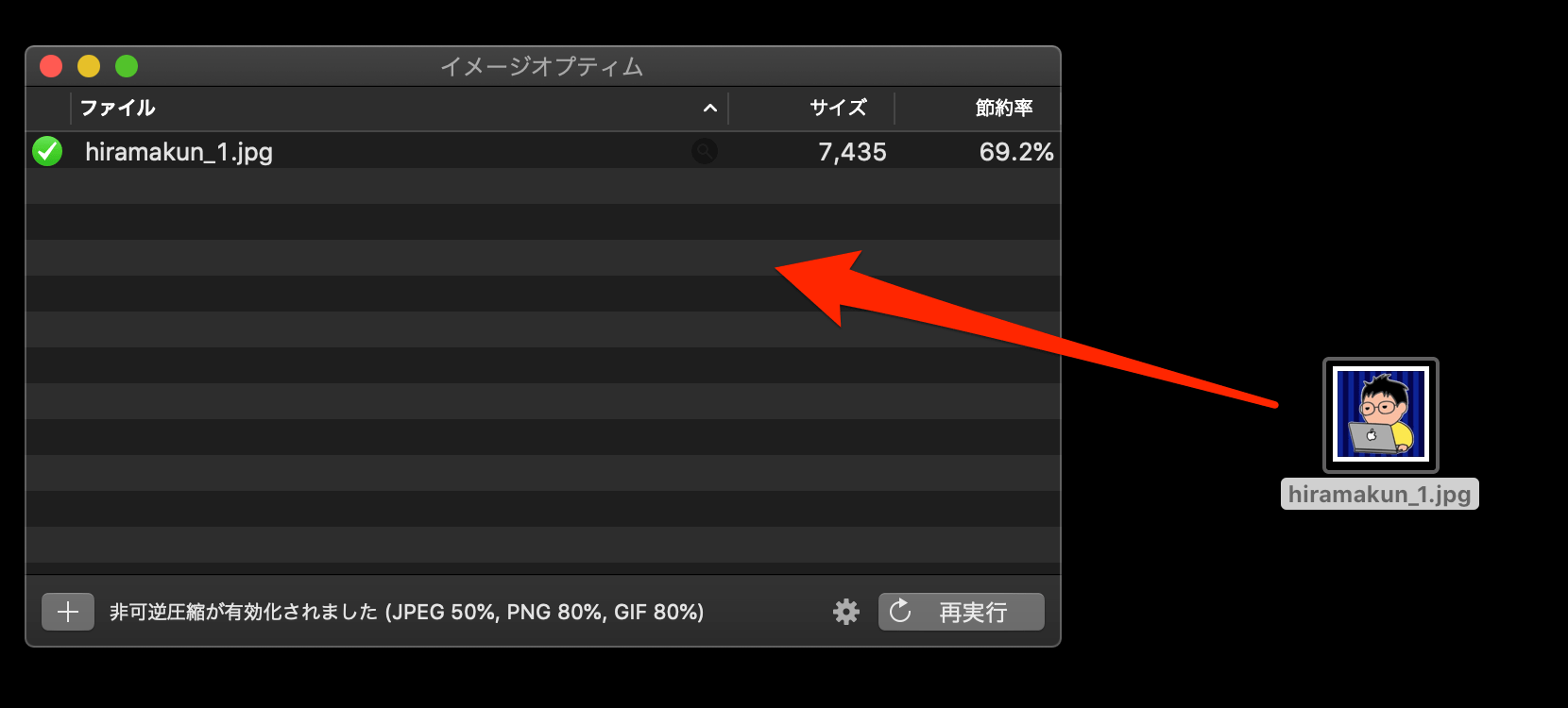
気になる「imageOptim」の使い方なのだが、至って簡単。圧縮したい画像データをドラッグ&ドロップすればいいだけ
しばらくすると画像データ名の左側に緑のチェック(上記のように)が入るので、これで圧縮は完了だ
ちなみにJPEG、png、gifなんかにも対応しているのですげー便利だ
ひとつ注意点を言うのであればドラッグ&ドロップした画像を圧縮したあともともとのデータに上書きをするので、気になる方は別途バックアップかコピーして取っておいたほうがいいだろう
いろいろ設定できる
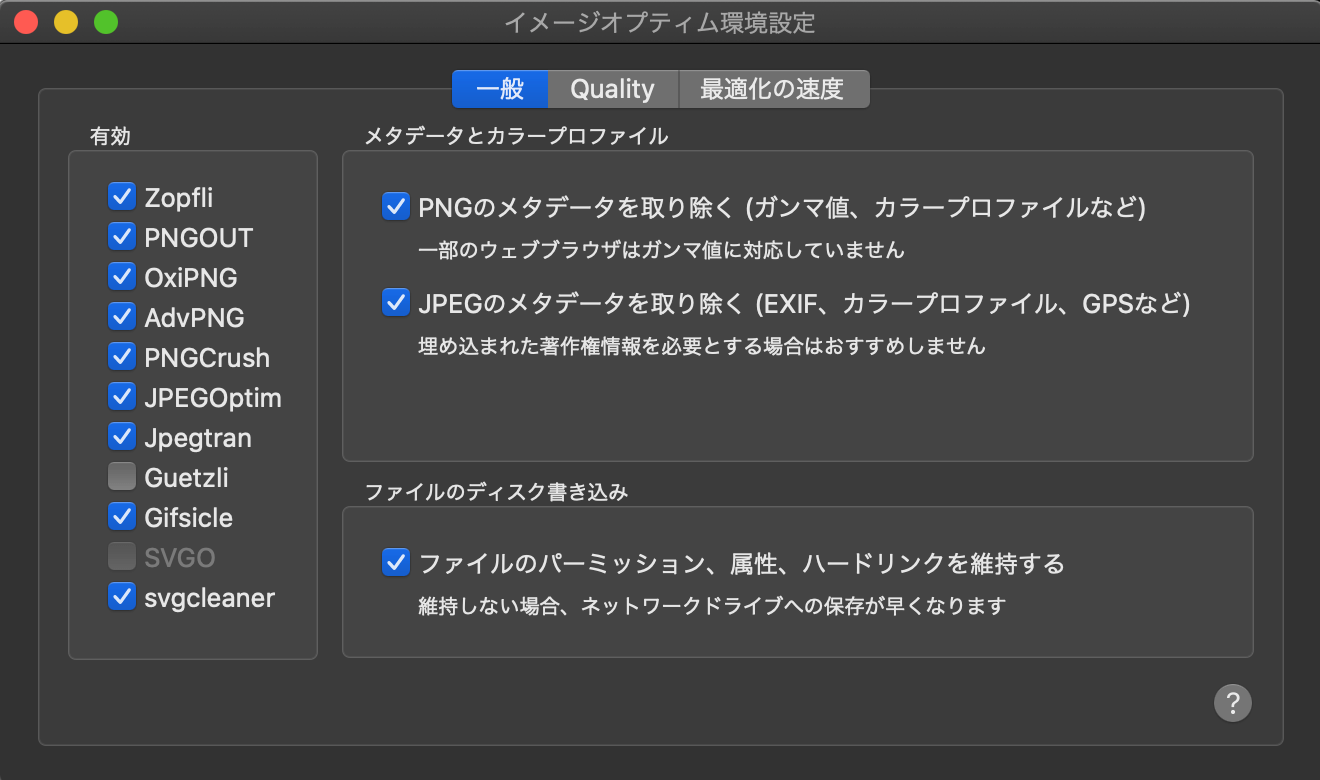
どのくらい圧縮するのか?を設定することができる
僕はそのまま何も設定しないで使っている(昔から使っているから覚えていないが多分設定していない)
ここは自分好みで設定していいだろう。もっともっと圧縮したい方はぜひ触ってみるといいだろう
圧縮したけど違いがわかる?
[twenty20 img1=”23989″ img2=”23988″ offset=”0.5″]
左側がもともとの画像。そして右側が圧縮後の画像だ。どうだろか?
圧縮しても全く画質が悪くなっていないことがわかるだろう
手軽に使える画像圧縮アプリ
正直、Macであれば特にアプリを入れないで画像を圧縮する方法はあるのだが「imageOptim」は無料だし使い方も非常に簡単だ
ドラッグ&ドロップをするだけで画像圧縮してくれるってのは本当に素晴らしい!
「画像圧縮を簡単にしたい!」ってことであれば「imageOptim」を試してみてはいかがでしょうか?