ブログのために自分で撮影した写真を知らないサイトで使われていたらどう思いますか?
苦労して撮影した写真が無断で使われているんです。あまりいい気持ちにならないですよね〜
ブログサイトで掲載する画像はわりとかんたんに相手に保存させないことができます
ではいってみよう!
Contents
ブログ画像を保存する主な方法
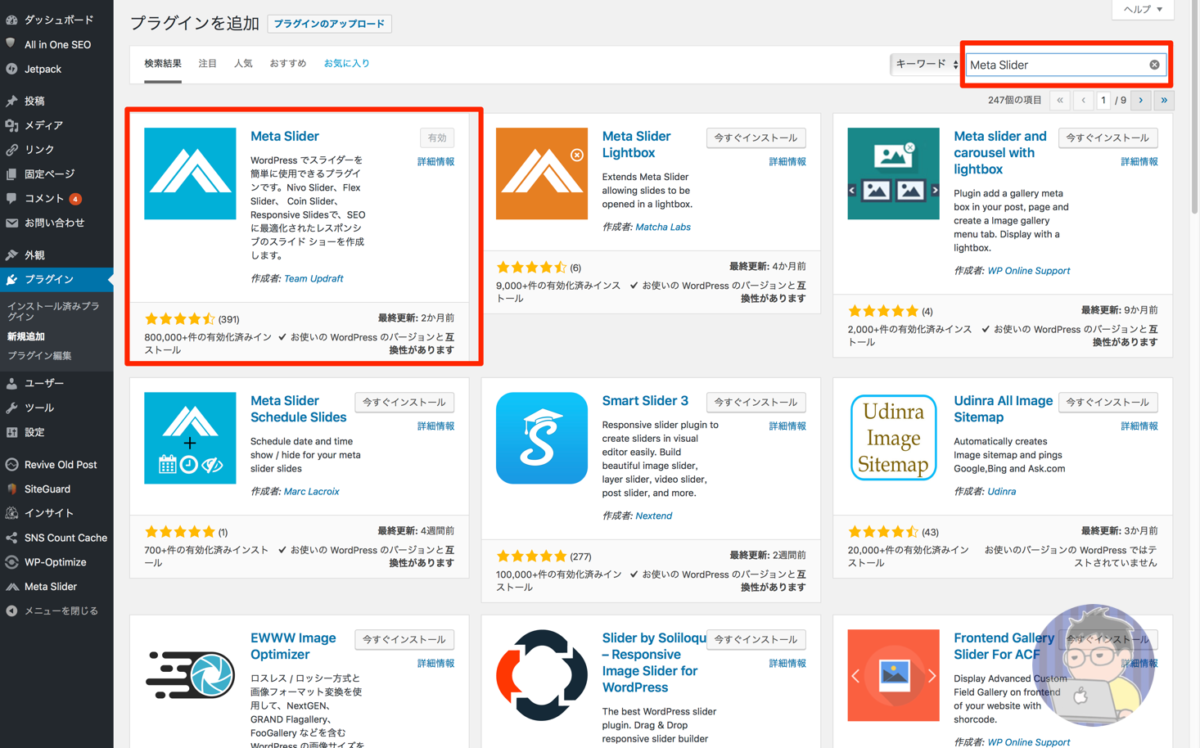
- 「右クリック」➞「画像保存」
- 上記画像のように「ドラッグ&ドロップ」で画像を保存
他にも方法はあると思うが、一般的にブログやサイト上から画像を勝手に引っ張り出す方法としてはこの2種類だろう。経験したユーザーもいるはずだ
bodyタグにコード追加すれば防げる!
ブログやサイトの画像を守るために「右クリック」「ドラッグ&ドロップ」を禁止する方法は思ってたよりかんたんだ
どのコードもbodyタグに追加するだけでいい
「右クリック」を禁止するコード
- ページ全体の「右クリック」を禁止
<body oncontextmenu="return false;"> - 画像のみ「右クリック」を禁止
<img src="/images/sample.png" alt="" oncontextmenu="return false;" />
「ドロップ&ドラッグ」を禁止するコード
- ページ全体の「ドラッグ&ドロップ」を禁止
<body onselectstart="return false;" onmousedown="return false;"> - 画像のみ「ドラッグ&ドロップ」を禁止
<img src="/images/sample.png" alt="" onselectstart="return false;" onmousedown="return false;" />
そもそも「bodyタグ」ってどこや?
「そもそも”bodyタグ”ってどこや〜〜〜!!!」
ってなっている方も多いと思う
実際、ぼくも最初はそうだった。便利な方法をみつけても「○○○にこのコードを追加するだけで簡単!!」と言われても○○○がわからないんじゃどうしようもない
WordPressの<body>タグの場所は
「WordPress管理画面」➞「外観」➞「テーマ編集」➞「編集するテーマを選択」➞「テーマヘッダー(header.php)」
の中にあります
ただこれ”親テーマ”の話になってくるので、”子テーマ”を使っている方は”親テーマ”を編集しなくてはならないのです
しかも”テーマ”が更新されるとまた設定しなければならないというおまけつき…(めんどくさいですよね)
あっ…
ぼくが使っているテーマでなら<body>タグに簡単に追加できるので紹介します
「STORK19」の場合
WordPressテーマ「STORK19 ![]() 」なら
」なら
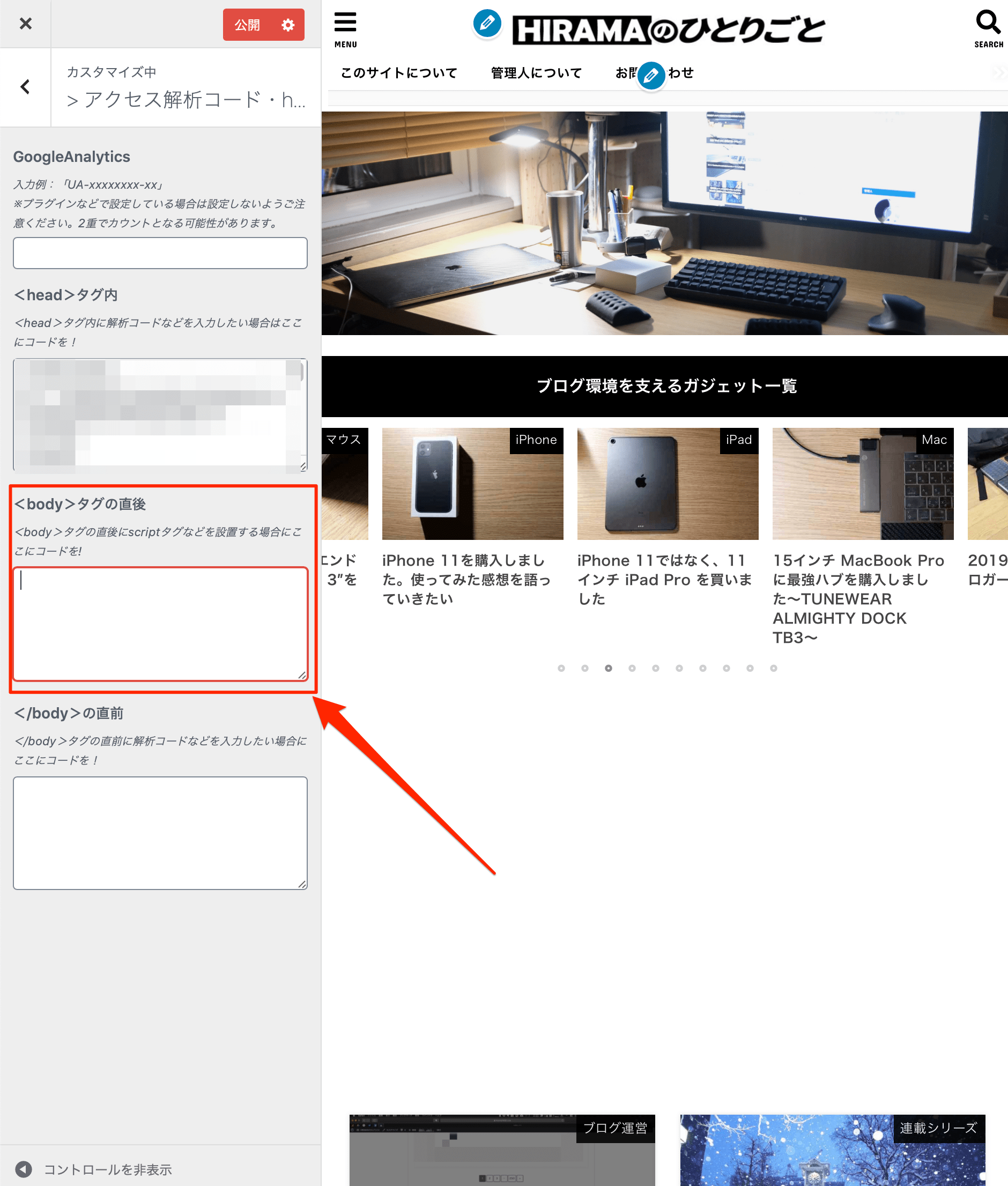
「WordPress管理画面」➞「外観」➞「カスタマイズ」➞「アクセル解析コード・headタグ」
を選択すると上記画像の画面になるので、赤枠に先程紹介した好きなコードをコピペしてください
※「ドラッグ&ドロップ」を禁止を使うと画面右上の検索が使えなくなるので注意
「DIVER」の場合
WordPressテーマ「DIVER」なら
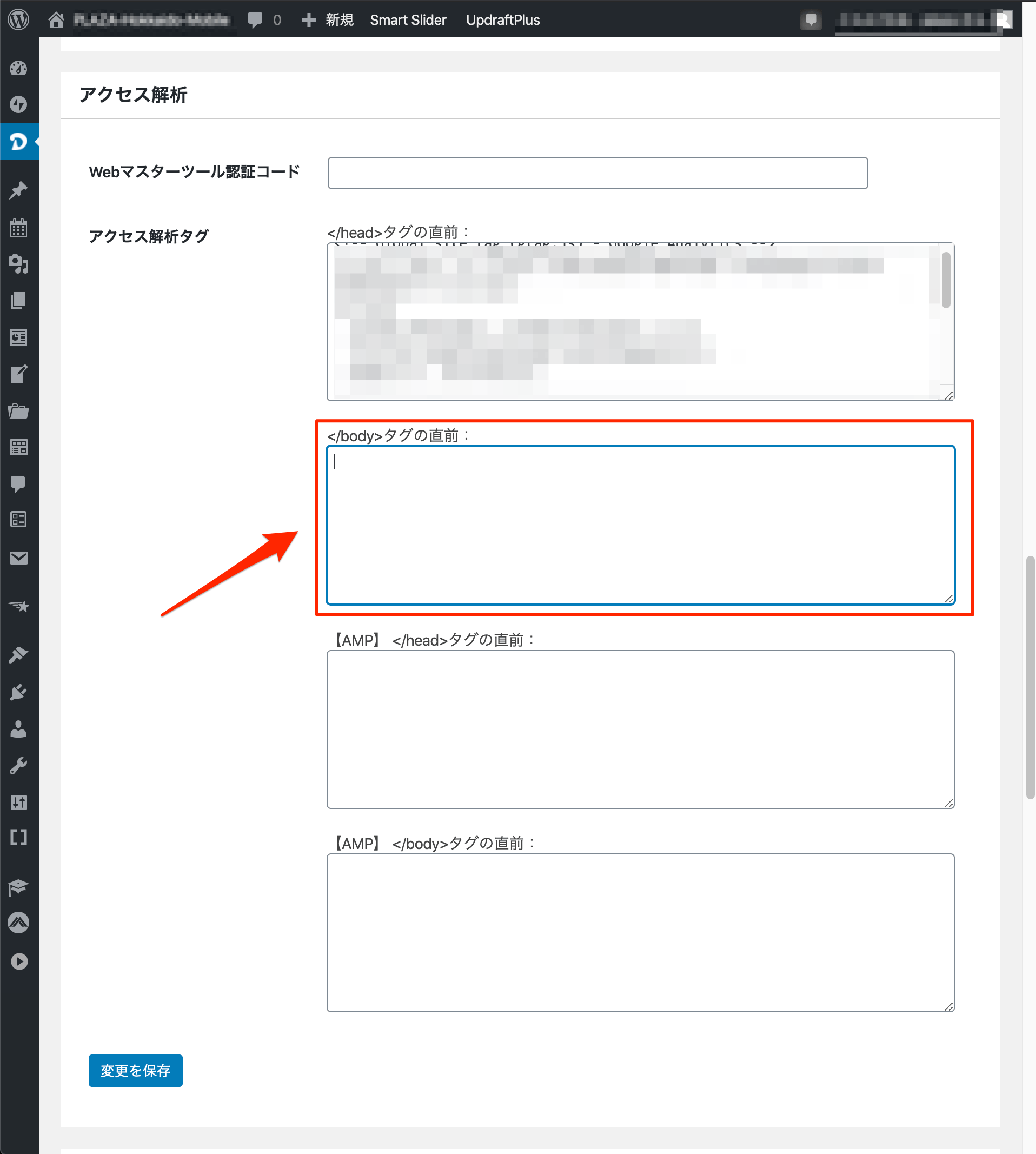
「WordPress管理画面」➞「DIVERオプション」➞「基本設定」
「基本設定」を下の方へスクロールすると上記画像のような「アクセス解析」があるので、赤枠内に先程紹介した好きなコードをコピペしてください
「STORK19 」も「DIVER」も紹介した場所にコードを貼り付ければ”親テーマ”が更新されていてもコードが消えることがないので、いちいち貼り直す必要はありません!
大事な写真画像は守りましょう!
自分の撮影した写真をブログにアップするってことは、どこでその写真を無断で利用されているかわからないものです
ちょっとした手間で少しでも画像保存を防げるのであれば、試してみる価値は十分ありますよ!
ぜひお試しくださいね
‹via OTAMUNOTE›