こんにちは!HIRAMA(@hiramarilyouiti)です!!
GoogleAdsenseをなんとなく見てるとメッセージがきてまして・・・

上記のような内容がきてました。
!?
何が何だかわけがわからない・・・日本語が難しく感じる
とりあえず、この文章だけを読み取るのであれば新し機能が使えるようなので設定してみる
GoogleAdsense

新しい機能はどうやらモバイルでブログを閲覧したときに広告を登場させる機能のようだ
なのでテーマに貼り付ける「コード」を手に入れる必要があるのだが、上記写真の順番でクリックしてけば「コード習得」にたどり着ける
①「広告設定」→「ページ単位の広告」をクリック
②「ステータス」を両方共ONにする(上記写真のようになってればOK)
③「‹›コードを習得」をクリック

上記のようなコードが出てくるのでコピペしよう!
これをブログに設置にするのだが、僕が利用しているのはWordPressでテーマを「Simplicity2」を利用している
ではコードを設置しみよう
「Simplicity2」にコードを設置

コードを習得したので次はコードを設置する
Adsenseのページを見ると「ページの‹head›にコードを配置」とあるが、そもそも‹head›がよくわからない・・・
・・・
・・
・
少し調べたらわかりました。
上記の写真にある①「header-insert.php」に設置すれば大丈夫とのこと
作業手順としては▼
①WordPress管理画面「外観」→「テーマ編集」→「header-insert.php」をクリック
②上記写真のようにコピペしたコードを貼付けし、最後に下にある「ファイルを更新」をクリック完了
あとはこれで広告がうまく表示されるのかどうかを試すのみだ
モバイル広告が表示されるか確認してみる

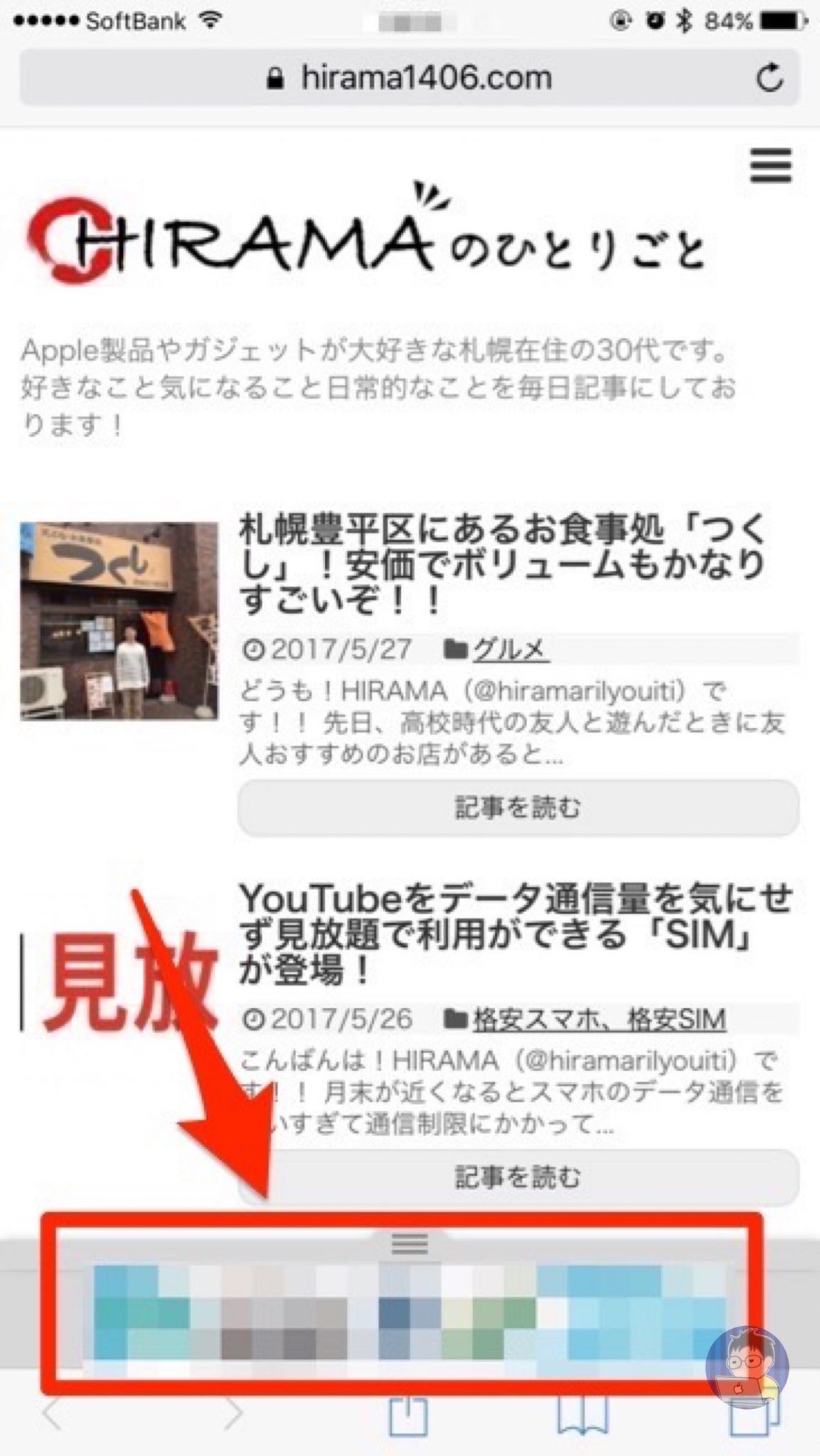
iPhoneで当ブログを表示させた際に下部広告が表示された
この広告のことを「アンカー広告」というそうだ、下の方にヒョコっと出てくるのであまり目立たない。

次にこちらの広告
「モバイル全画面広告」というものだ。たしかに・・・こんな表示は見たことがある気がする
右上の「広告を閉じる」をタップすれば消えるのだが、いざ記事を見ようとしたときにこの表示は少し見てる側からすると邪魔かな〜と思う
突如現れた「ページ単位のコードをより多くのページに追加しましょう」という内容、最初はわけがわからなかったですが、よく見てみるとなんとか自分で設定ができました
僕と同じようなブロガーの方の参考になれば幸いです

-485x300.jpg)