先日、「Adobe卒業!?Affinity Photoを導入致しました」で紹介しましたが、今までIllustratorを愛用していたとこを月額料金等の理由から代替えソフトとしてAffinity Photoを導入致しました
この手のソフトすごい使い慣れているわけではないですが、今回の記事はどちらかというと僕みたいに「Affinity Photo」を導入したての方に向けての記事です
今回はレイヤーの位置取りがわかりやすくするためのスマートガイド?(スナップと言うらしいが…)を表示させる方法を紹介する
Illustratorにはあったレイヤー位置を補助するものがない!
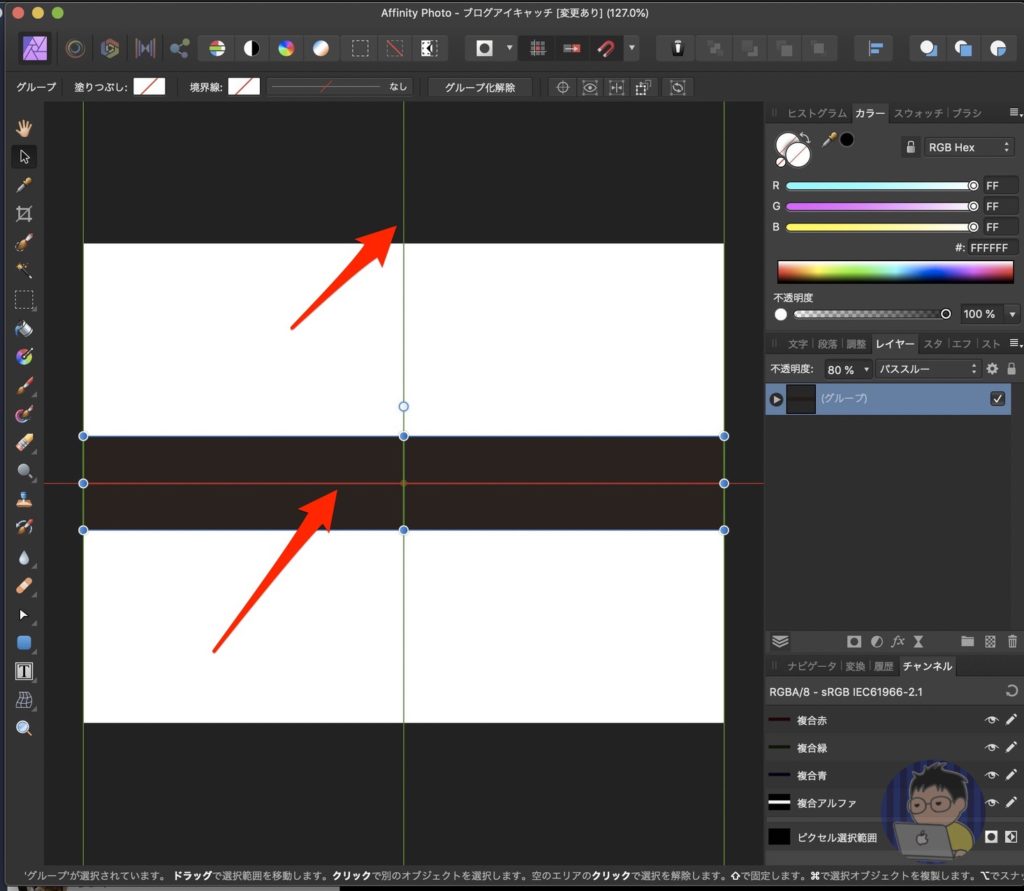
レイヤーを動かすときに写真のようなラインがIllustratorには表示されていた
これによってレイヤーが中心なのか?とかレイヤーとレイヤーの間はどのくらい空いているのか確認出来たのだが、Affinity Photo購入当初はこの機能がOFFとなっている
Affinity Photoを使い始めの頃は「こういうものなのか〜」と思いながら直感的に触っていたのだが、さすがに作業がやりづらい…
ということで調べると意外にカンタンに表示させることが出来るんです
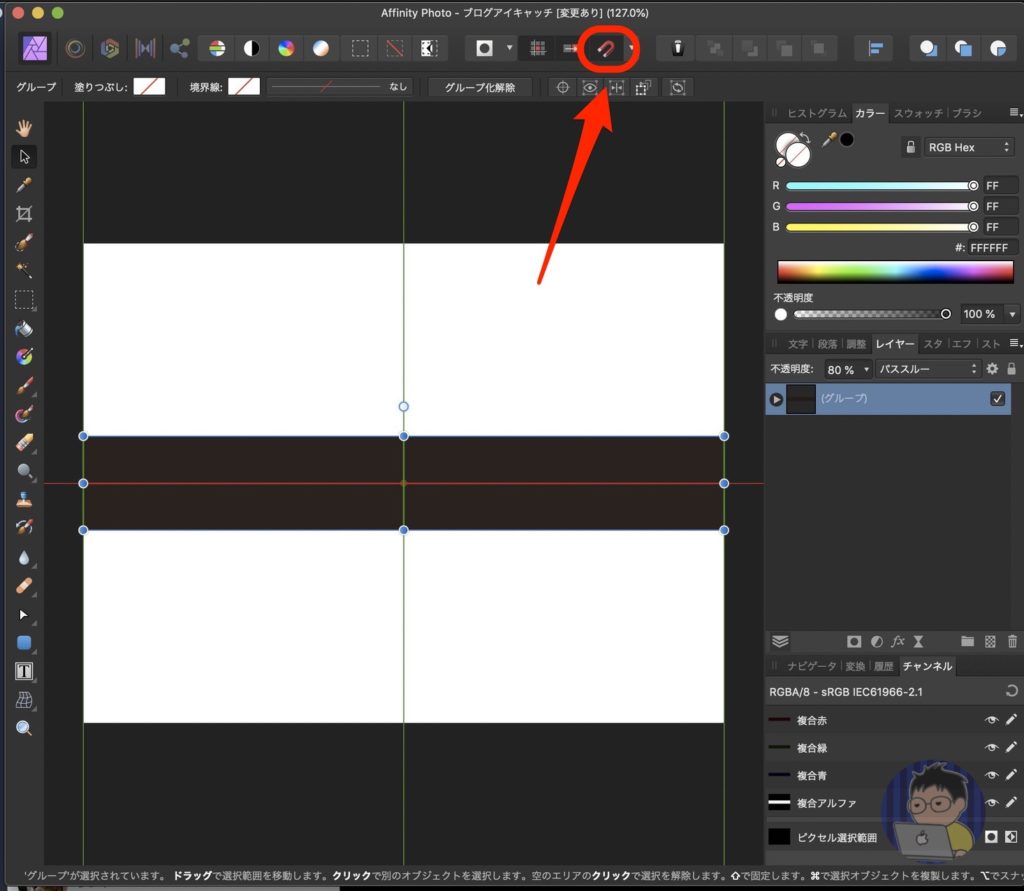
「スナップ」をクリックすればOK
はい!写真をご覧ください!!
Affinity Photoの上記項目にU磁石のアイコンがあるのですが、これをクリックするだけでOKなんです
これによりレイヤーの位置取りが非常に行いやすくなる縦横の線が表示されます
僕はAffinity Photoで主にブログのアイキャッチを作成することがあるので中心の位置取りは非常に重要!
なのでこのスナップという機能は重宝している
ちょっとしたことだけど使い勝手アップ!
Affinity Photoを使いこなせている方にとっては当たり前かもしれない!
ただ僕のような初心者にとっては結構重要だ。これだけで制作の幅が非常に広がる
こういう機能をスナップっていうのも初めて知ったし、ブログタイトルにもわざとスナップという言葉を使いませんでした。僕と同じような方に少しでも伝わればな〜と思います
Affinity Photoは全体的には使いやすいソフトです。さらに使いこなしてお伝え出来そうな情報を記事にしていきたいと思います