
毎日ブログ記事を更新している平間(@hirama1406)です
気づくのがとても遅れたのですが、記事内の一部、テキスト前に”虫眼鏡”が表示されているんですよね。
初めて発見したときは「使っているテーマが更新されて表示されるようになったのかな」と思ってたのですが、全然違いました。
原因はGoogle AdSenseだったのです。
本日はテキスト前に”虫眼鏡”が表示される現象を解除する方法について語っていく。
Contents
テキスト前に”虫眼鏡”が表示されている!?

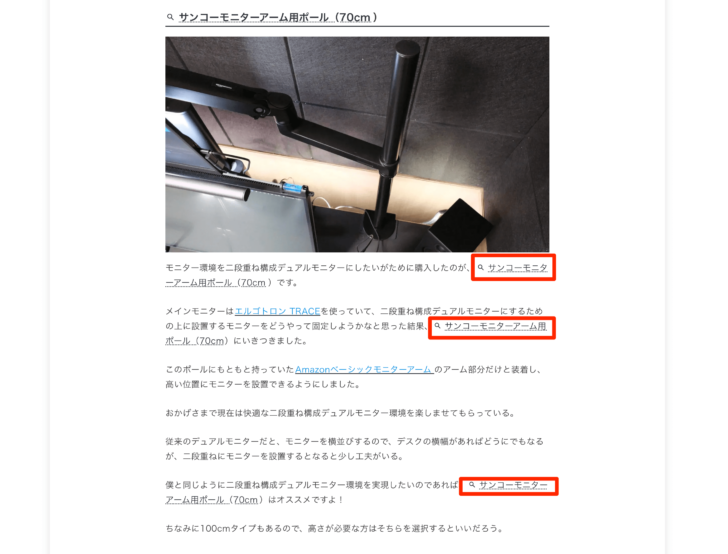
まずはこちらをご覧ください。
当ブログ記事の「買ってよかったモノ」から抜擢したモノだが、赤枠内に囲んでいる「サンコーモニターアーム用ポール(70cm)」のテキスト前に”虫眼鏡”が表示されているのがわかると思う。
そうです。今回、僕が言っているのがこの現象。
自分でリンクを貼ったかなーとも思ったが、編集画面ではなんにもなってない、ただのテキストなんですよね。
ちなみにPCだけ表示されます。スマホだと表示されません。

ちなみクリックしてみると、サイドバーのようなモノが開いて、何やらテキストに適した検索結果が表示されている。
うーむ。なんだこれ。設定した覚えがマジでない。
というより、このような状況に今までなってたのか….と思うともっと自分のブログをチェックしとけばよかったと思う。
見出しだけじゃなくテキストすべてに適用されてる

よくよく見てみると、”虫眼鏡”表示は見出しだけじゃない。
同じキーワードを使っているテキストはすべてこの”虫眼鏡”表示になっている。
…
..
.
逆にどれかけこの短い文章で、「サンコーモニターアーム用ポール(70cm)」と言っているのかもよくわかる。
いやそういうことじゃなくて、これって邪魔だよね。僕が読者なら嫌なんだけど。読みづらいよね。
ということで原因を探っていると、Google AdSenseが犯人ということがわかりました。
原因はGoogle AdSenseでした。解除方法
僕と同じ現象で困っている方のために解除方法を紹介しておく。
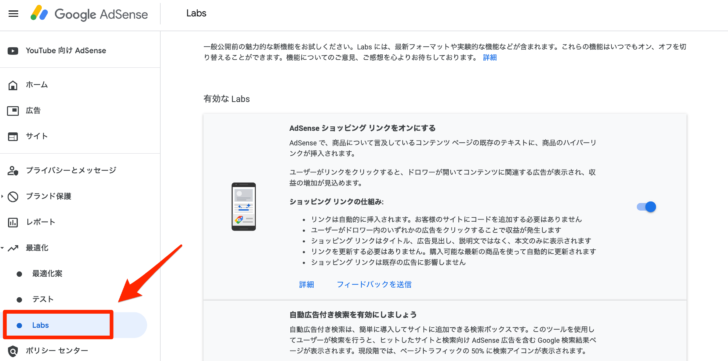
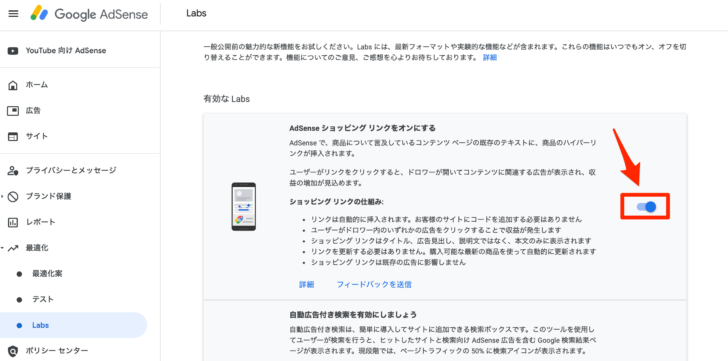
「AdSense ショッピング リンクをオンにする」をオフにする

「AdSense ショッピングリンクをオンにする」という項目があるので、これをオフにする。
解決

数分後。虫眼鏡現象が起きていた記事をチェックしてみると、見事に虫眼鏡が非表示になりました。
これで僕のブログに平和が訪れます。
いつから”虫眼鏡”があったのか…全然気づけなかった

こんな感じで、ブログ記事のテキスト前に”虫眼鏡”が表示される現象を見事に解決したお話でした。
今までこの虫眼鏡で記事が読みづらくなっていたらすいません。ちゃんと虫眼鏡….(AdSense ショッピング リンクをオンにする)をオフにしたので見やすくなったかと思います。
逆に虫眼鏡があったほうがいい!という方はご連絡ください。
こんなブログですがどうぞこれからも末永くよろしくお願いします。
では本日はこのへんで。
最後までお読みいただきありがとうございます。
また明日記事でお会いしましょう!
▽当ブログが使っているWordPressテーマ