ブログをやっていると必ずと言っていいほど耳にするだろう。「Google AdSense」
好きなユニットの広告を作成しブログに貼り付けてクリックされると収益があるってやつなのだが、この広告ユニットにも種類があり一部のブログじゃないと使えないユニットがある
それが「関連コンテンツ」だ
「関連コンテンツ」とは?
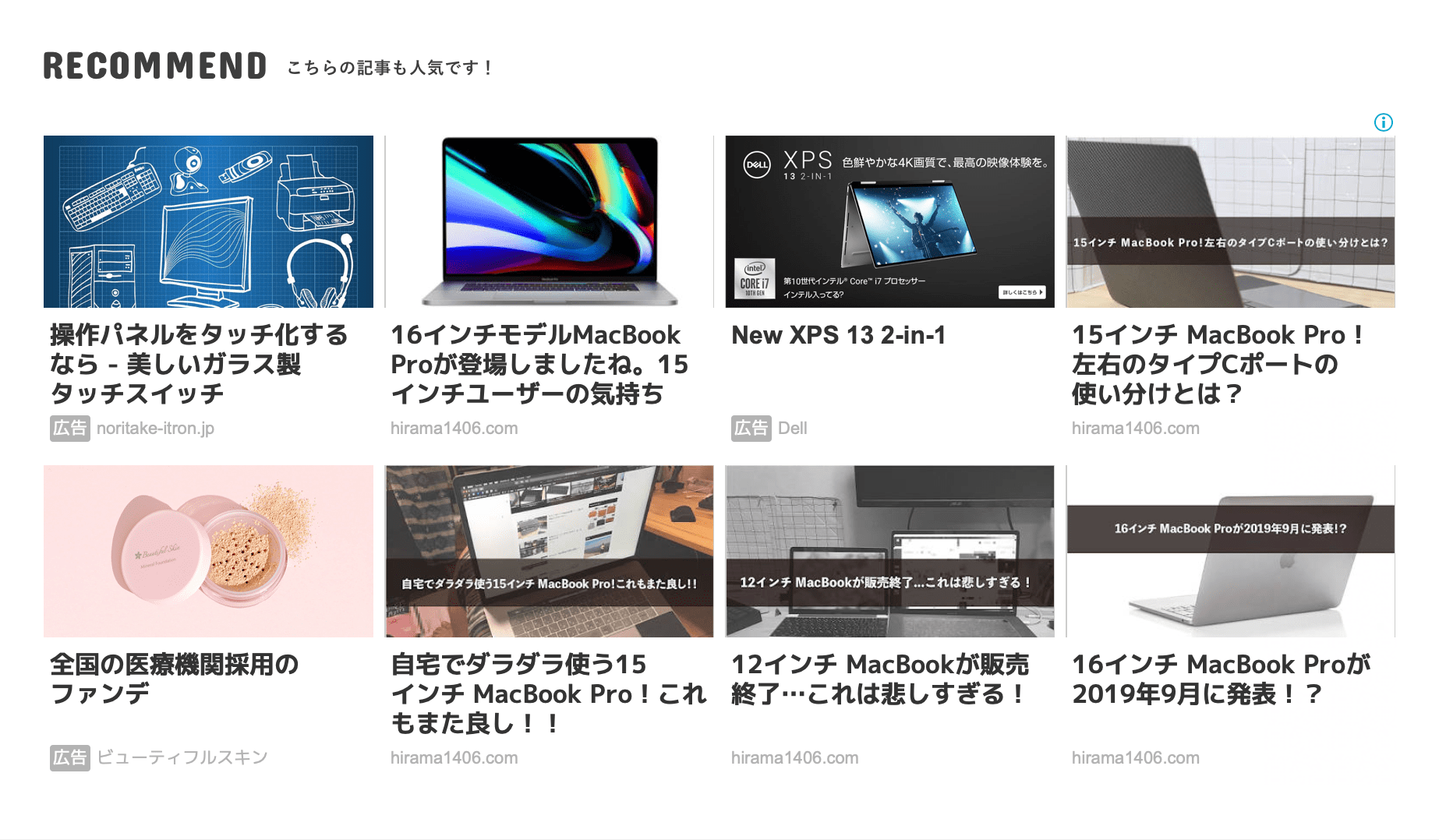
「関連コンテンツ」とは画像のように関連記事と広告を表示することができるユニットだ
よく記事下とかに設置されていることが多い。いろいろ人のブログを観ると目にすることがあるだろう
これが「関連コンテンツ」だ。Google AdSenseが使えるからといっていきなり使えるわけではない
記事を更新続けているブログやPV数によって「関連コンテンツ」は使えるようだ
「関連コンテンツ」のカスタマイズ
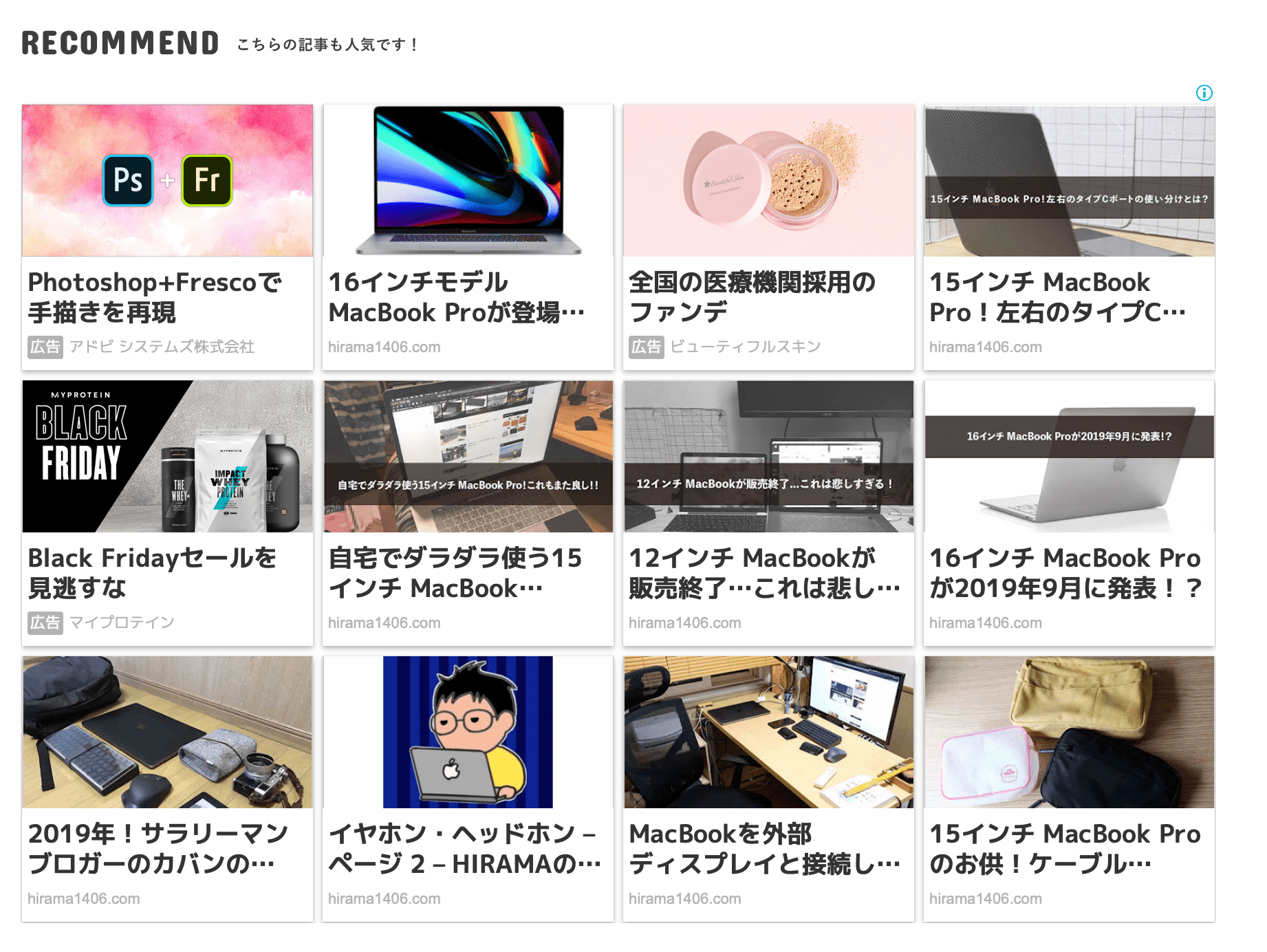
「関連コンテンツ」はそのまま利用すると2×4の構成になっている。このまま利用しても、もちろん構わないのだが他のブログを観ると3×3だったり3×4だったりとブログよって違うことがある
これはどうやっているのだろうか?
コード
これで3×4になるのだ
もし表示個数を変更したいのであれば上記コードで
- 「3」表示は縦
- 「4」表示は横
なので自分の好きな数字に変更するといいだろう
「関連コンテンツ」を表示を変えたいな〜と思っている方は参考にしてみてはいかがだろうか?












<script async src=”https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<ins class=”adsbygoogle”
style=”display:block”
data-ad-format=”autorelaxed”
data-ad-client=”ca-pub-0000000000000000″
data-ad-slot=”0000000000″
data-matched-content-ui-type=”image_card_stacked”
data-matched-content-rows-num=”3″
data-matched-content-columns-num=”4″
>
</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>