
本日はブログネタの記事です。
あまりこの手の記事を書くことがないのですが、「ブログのアイキャッチ画像を作るようになって1年ぐらい経過したなー」と思い。せっかくなら感想でも語ってやろうと思い立ったわけです(誰得!?)
アイキャッチ画像って作るのめんどくさい!!と思って方の少しで参考になれば幸いです。
ちなみに僕も当初はアイキャッチ画像を作るのはめんどくさい派でした。
Contents
アイキャッチ画像を作るようになって1年が経過しました

今では当たり前のようにアイキャッチ画像を作っていますが、1年前まではアイキャッチ画像は何も手を加えていないただの画像だったんですよ。
記事に合わせたイメージできるような画像をピックアップして、アイキャッチ画像にしていました。
ただね。これでいいのかなー?と思ったのが1年前。ブログを8年ぐらい続けて、アイキャッチ画像を作り始めてたのが1年前ですよ。ちょっと遅いスタートですが、1年経過した現在はアイキャッチ画像はちゃんとテキスト入れて、それなり加工して作った方が良いと感じております。
アイキャッチ画像を作るようになってよかったこと
ここではアイキャッチ画像を作り込むようになって、良かったと思うことをいくつか紹介していく。
アイキャッチでどんな記事かわかりやすくなった

アイキャッチ画像があるおかげで、どんな記事なのかがわかりやすくなりました。いや記事タイトルがあるので、どんな記事かはわかると言えばわかるんですが、アイキャッチ画像のおかげでより記事の内容がイメージしやすくなったんですよね。
毎日更新していると記事が大量にあって、過去記事を探すこともあるのですが、このアイキャッチ画像のおかげで自分でも記事が探しやすくなってます。これはメリットですよね。
X(Twitter)でブログ記事だと認識されやすい

SNSはよくX(Twitter)を使ってるんだけど、新しいブログ記事は毎日AM:06:00に配信するようにしている。
このときにアイキャッチ画像を使うとブログ記事だと認識されやすい。
同じブログタイトルをX(Twitter)でポストしたさいにアイキャッチ画像があるのとないのとでは、あったほうがわかりやすいし、イメージもつきやすいだろう。
アクセスが増えた気がする

一概にアイキャッチ画像のおかげとは言えないが、全く関係ないわけでもない。アイキャッチ画像をちゃんと作るのと作らない時期でのアクセス数は間違いなく変わっている。
アイキャッチ画像をちゃんと作っているときの方が、アクセス数は増えているのだ。
だけど、毎日更新して年々上昇傾向にはあるので、アイキャッチ画像で増えたのか?と言われそうだが、ここはあえてアイキャッチ画像のおかげと言っておこう。
アイキャッチができるまで2ステップ
画像は自分が撮影した素材を使う

アイキャッチ画像で使う画像は自分で撮影した素材を使うようにしている。以前まではフリー画像をそのままアイキャッチ画像に使う!なんてことをやっていたが、今はもうしていない。それなりこだわってはいるつもり。
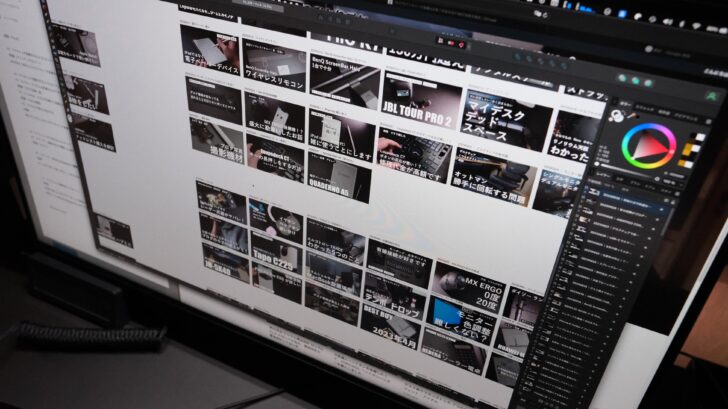
Affinity Designer2 で編集

撮影した素材はAffinity Designer2で編集をしている。
実はベース的なモノをいくつか作成し、使い回す形で利用。ただ使い回すって言ってもそのまま使うわけではなく、それぞれの記事にあわせて少し変えている。
本当はAdobeソフトを使いたいところなんだけど、あれってめちゃくちゃ高いのよね。一般サラリーマンの僕には少し手が届かないので、買い切りで利用可能なAffinity Designer2を使っています。
アイキャッチ画像は作っておくべし

“絶対に必要”とまでは言わないが、ただの画像をアイキャッチにするよりは、少し手を加えた方がどんな記事なのかが認識しやすいし、読者にも優しいかなーと思う。
編集ソフトで悩むところもあると思うが、僕みたいにAffinity Designer2じゃなくても、今はCanvaとか便利ツールも多いので自分の使いやすいモノを使うのが良い。
ブログを始めたけどアイキャッチ画像作るのがめんどい….と思ってる方こそ手を出してみてほしい。
では本日はこのへんで。
最後までお読みいただきありがとうございます。
また明日の記事でお会いしましょう!